
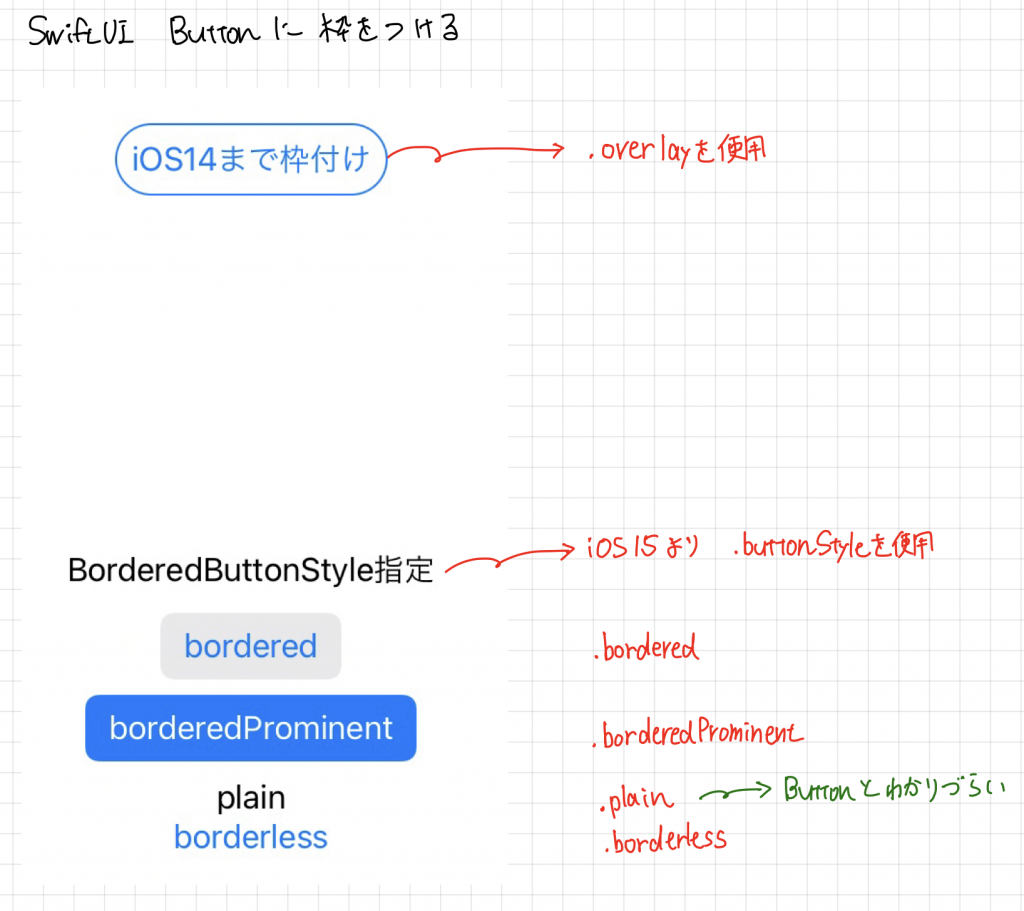
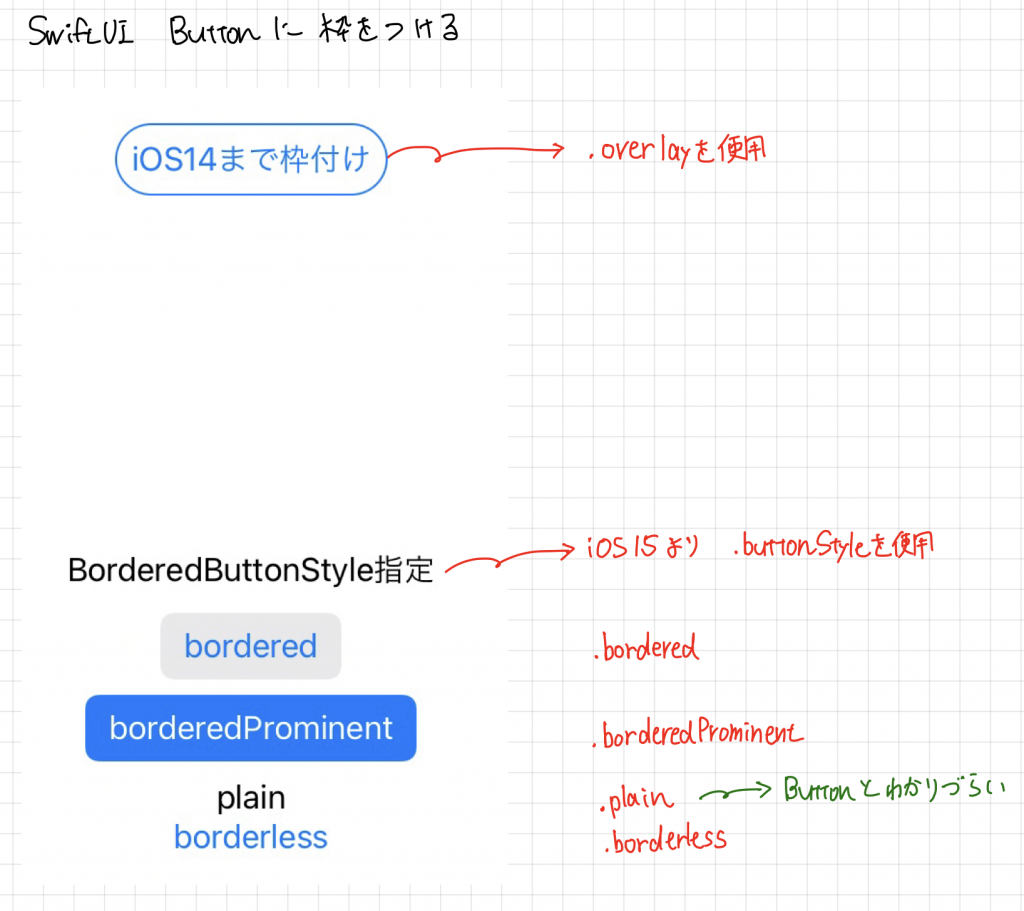
iOS14まではoverlayを使用
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Spacer()
Button(action: {
}, label: {
Text("iOS14まで枠付け")
.padding(8)
.overlay(
RoundedRectangle(cornerRadius: 24)
.stroke(Color.blue, lineWidth: 1)
)
})
Spacer()
}
}
}
iOS15からはbuttonStyleを使用
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Spacer()
Text("BorderedButtonStyle指定")
Button(action: {
}, label: {
Text("bordered")
})
.buttonStyle(.bordered)
Button(action: {
}, label: {
Text("borderedProminent")
})
.buttonStyle(.borderedProminent)
Button(action: {
}, label: {
Text("plain")
})
.buttonStyle(.plain)
Button(action: {
}, label: {
Text("borderless")
})
.buttonStyle(.borderless)
Spacer()
}
}
}