
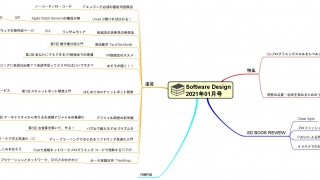
memo「Software Design 2021年01月号」
Software Design 2021年01月号 特集 Goプログラミングスキルをレベルアップ 第1章 基本の型とインタフェース 第2章 入出力 第3章 ゴル ...

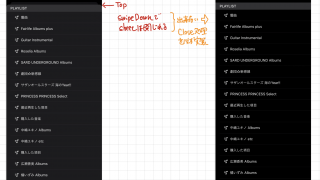
SwiftUI .sheetと.fullScreenCover
.sheetと.fullScreenCoverは名前以外同じ書き方が出来る。 違いは、 .sheetはTopを触ってSwipe Downで閉じれる。 .full ...

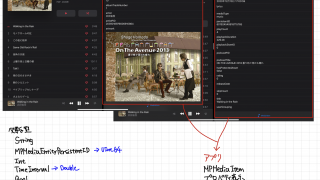
Swift MPMediaPropertyPredicateでIsCloudItemをFilter
MPMediaPropertyPredicate iPhone本体にある曲を対象 MPMediaQuery.albums() albumCollectionsに ...

Swift MPMediaItem、プロパティ全表示
MPMediaItemの全プロパティ表示 全38種類 「General Media Item Property Keys」「User-Defined Prope ...

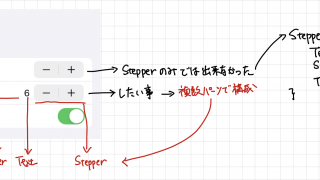
SwiftUI Stepper、イメージした形にするにはlabelだけでは出来なかった
Example(上) Example(下)別View作成

イラストでわかる DockerとKubernetes
イラストでわかるDockerとKubernetes Software Design plus 技術評論社 著者:徳永航平 はじめに 第1章 コンテナ技術の概要 ...

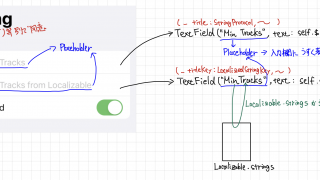
SwiftUI TextField、init、Localizable、Placeholder
init Example Code上同じに見えて違う。 上:(_ title: StringProtocol, ~ 下:(_ titleKey:Localize ...

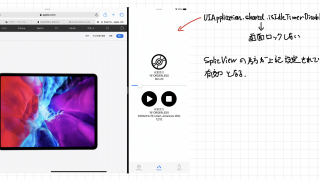
Swift 画面ロックしない(isIdleTimerDisabled=true)時のSplitView
画面ロックしない設定 SplitView時、指定したアプリがいれば画面ロックしない。

「MagSafeデュアル充電パッド」到着
付属のケーブルはUSB-C-Lightning。 電源アダプタは付属していません。 iPhoneとApple Watchの充電がケーブル1つで済むようになりまし ...

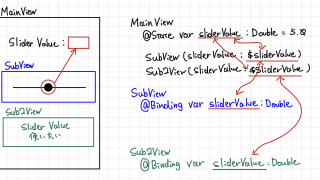
SwiftUI メインのViewとパーツのViewで値を共有
メインのViewとパーツのViewで値を共有したい。 →@Stateと@Binding