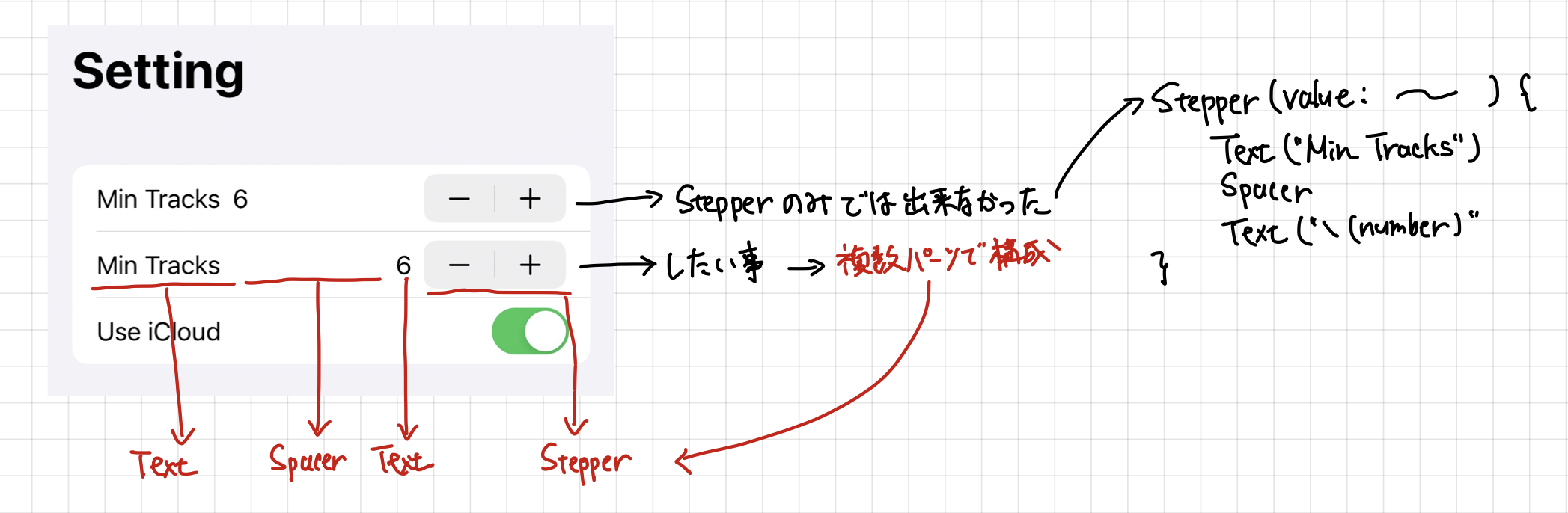
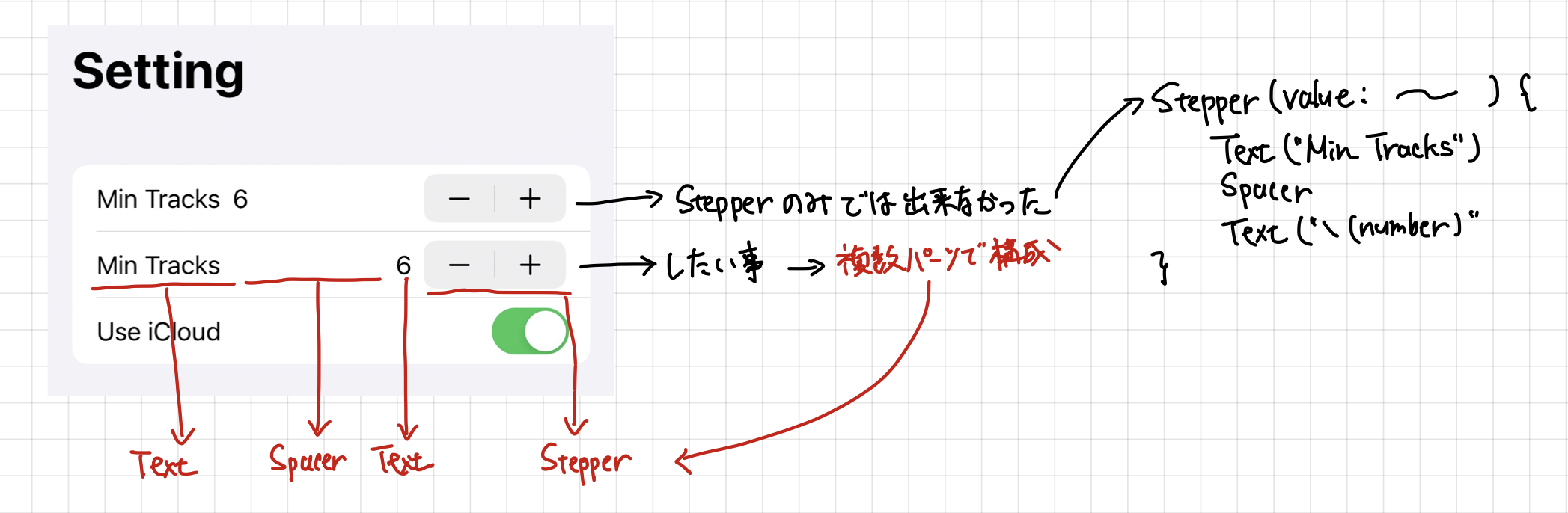
SwiftUI Stepper、イメージした形にするにはlabelだけでは出来なかった

Example(上)
import SwiftUI
struct SettingView: View {
@State var minTracks = 6
@State var iCloud = true
var body: some View {
NavigationView {
Form {
Section {
Stepper(value: self.$minTracks, in: 1...100, step: 1) {
Text("Min Tracks")
Spacer()
Text("\(self.minTracks)")
}
NumberPlusMinusInputView(title: "Min Tracks", number: self.$minTracks)
Toggle("Use iCloud", isOn: self.$iCloud)
}
}
.navigationBarTitle("Setting")
}
.navigationViewStyle(StackNavigationViewStyle())
}
}
struct SettingView_Previews: PreviewProvider {
static var previews: some View {
SettingView()
}
}
Example(下)別View作成
import SwiftUI
struct NumberPlusMinusInputView: View {
var title: String? = nil
@Binding var number: Int
var body: some View {
HStack {
if let title = self.title {
Text(title)
}
Spacer()
Text(String(number))
Stepper(value: self.$number, in: 1...100, step: 1, label: {})
.labelsHidden()
}
}
}
struct NumberPlusMinusInputView_Previews: PreviewProvider {
@State static var example = 1
static var previews: some View {
NumberPlusMinusInputView(title: "Preview",
number: NumberPlusMinusInputView_Previews.$example)
.padding()
}
}