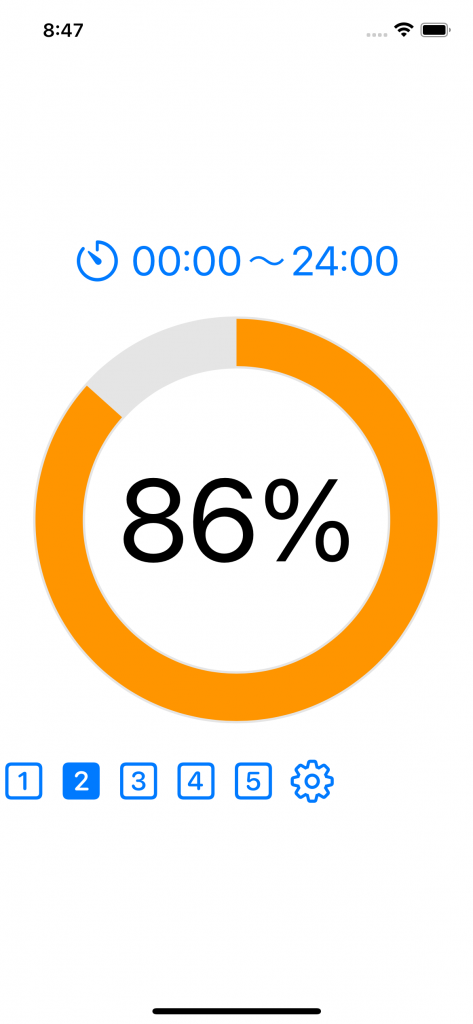
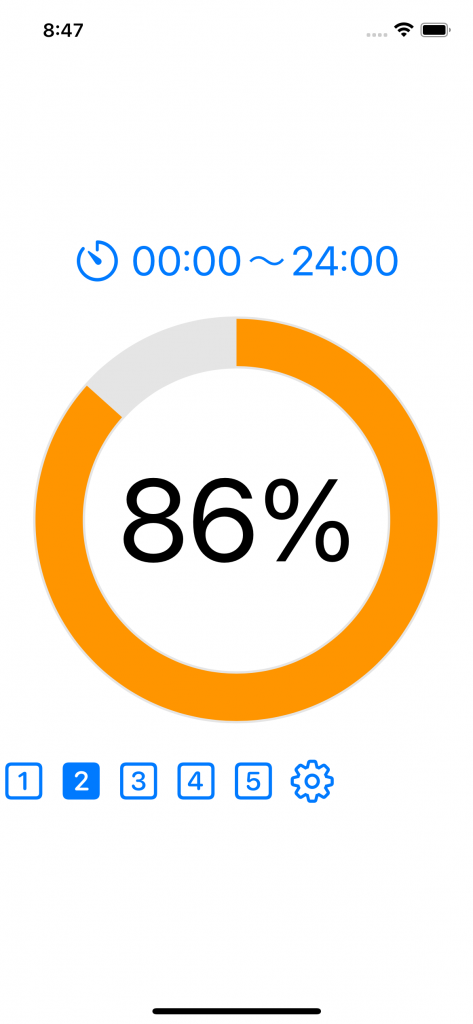
円の下、数字部分のセンタリング
指定なし

HStack {
ForEach(1..<6) { index in
Image(systemName: String(index) + ".square" + (self.clocksData.selectClock == index ? ".fill" : ""))
.font(.largeTitle)
.onTapGesture {
self.clocksData.selectClock = index
self.clocksData.nowPercent()
}
}
Image(systemName: "gearshape")
.font(.largeTitle)
.onTapGesture {
self.showSelectPeriod.toggle()
}
}
.foregroundColor(.blue)
.offset(y: height + width)
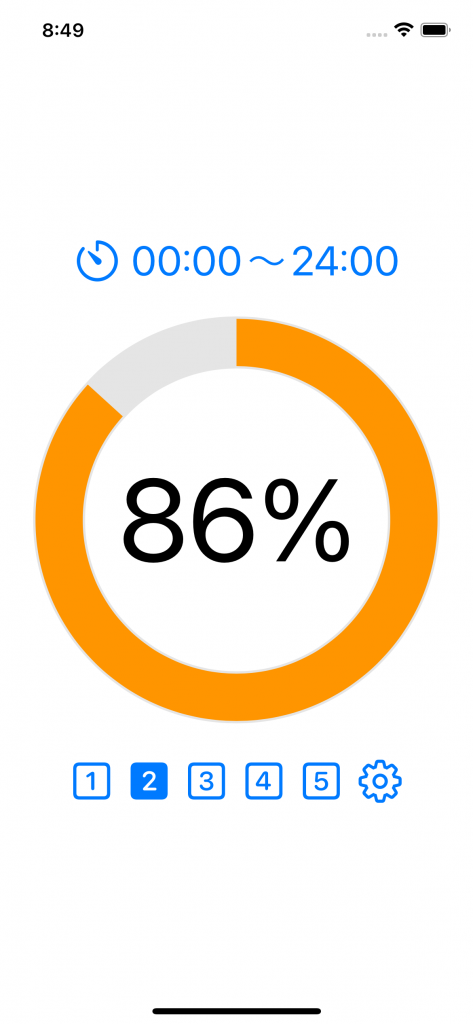
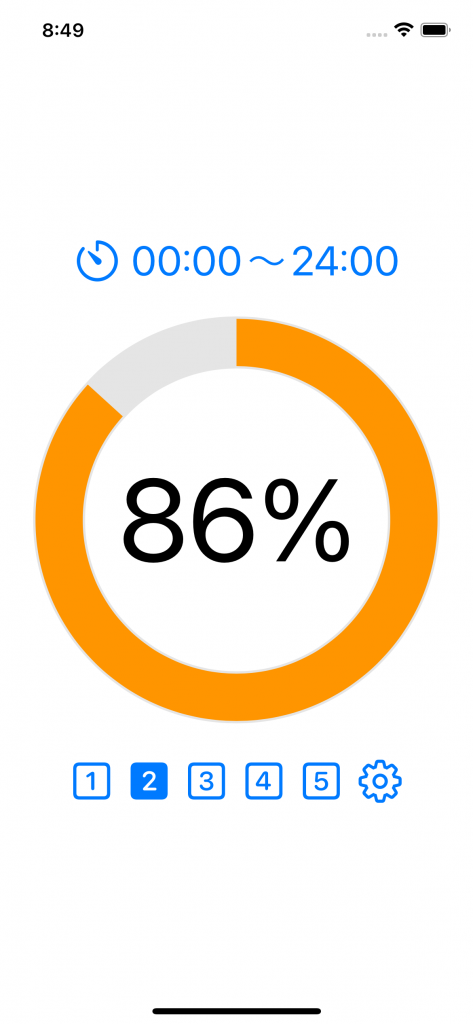
Space()でセンタリング

HStack {
Spacer()
ForEach(1..<6) { index in
Image(systemName: String(index) + ".square" + (self.clocksData.selectClock == index ? ".fill" : ""))
.font(.largeTitle)
.onTapGesture {
self.clocksData.selectClock = index
self.clocksData.nowPercent()
}
}
Image(systemName: "gearshape")
.font(.largeTitle)
.onTapGesture {
self.showSelectPeriod.toggle()
}
Spacer()
}
.foregroundColor(.blue)
.offset(y: height + width)
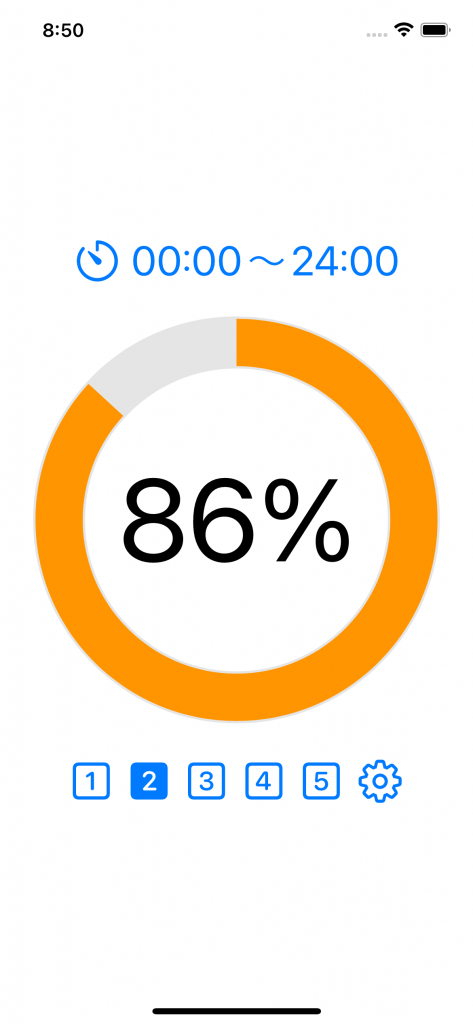
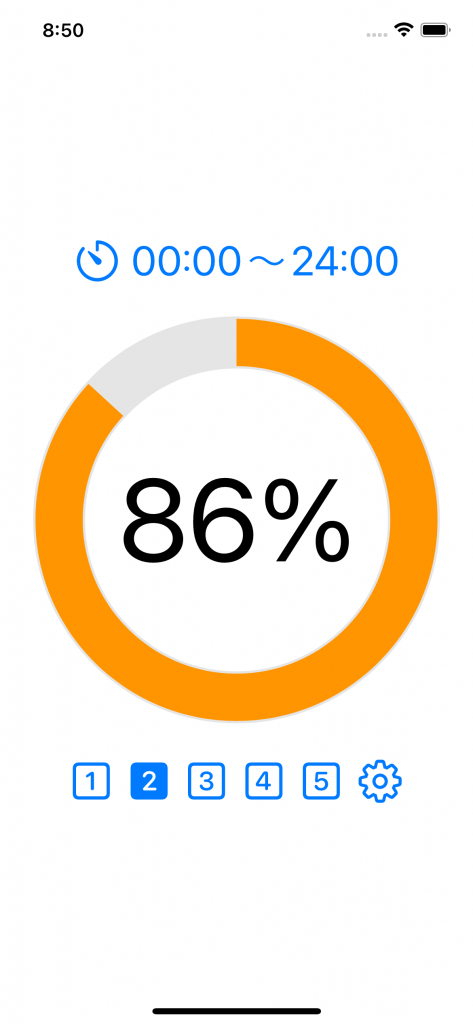
.frameでセンタリング

HStack {
ForEach(1..<6) { index in
Image(systemName: String(index) + ".square" + (self.clocksData.selectClock == index ? ".fill" : ""))
.font(.largeTitle)
.onTapGesture {
self.clocksData.selectClock = index
self.clocksData.nowPercent()
}
}
Image(systemName: "gearshape")
.font(.largeTitle)
.onTapGesture {
self.showSelectPeriod.toggle()
}
}
.foregroundColor(.blue)
.frame(maxWidth: .infinity, alignment: .center)
.offset(y: height + width)