
SwiftUI Widgetのコンフィグありからなしに変更
Target追加時にコンフィグありにしたが、後で不要になり変更したい場面。 大きくは2つの変更 IntentTimelineProviderをTimelineP ...

Swift アプリ本体で作成したクラスをウィジェット側で使用する
アプリ本体側で作成したクラス(例えばモデルクラス)をウェジェット側で使用する そのままでは使用出来ない。 ウェイジェット側「Build Phase」−「Comp ...

Swift アプリとウィジェットUserdefaultsでデータ共有
Capabilityで「App Grouos」を追加 アプリとWidget両方で追加 アプリとWidgetで名前を同じにする Example 注意:UserDe ...

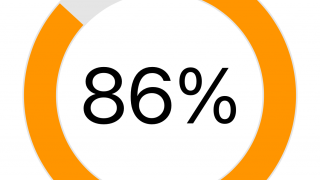
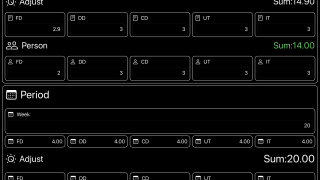
SwiftUI センタリング
円の下、数字部分のセンタリング 指定なし Space()でセンタリング .frameでセンタリング

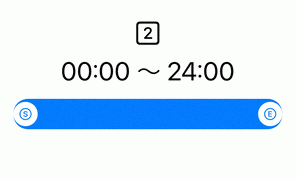
Swift 時間期間スライダー
TimePeriodSlider TimePeriodSliderを部品か出来るように切り出せるとベスト。

自開発iOSアプリまとめ
Album Shuffle ミュージックライブラリのアルバムをシャッフルするアプリです。 シャッフルで決定されたアルバム内全曲を再生キューに追加、再生します。 ...

MusicKit Xcode 13.2から13.3 beta 1
主はCuratorとRadioShowの追加 MusicKit(差異付き)ドキュメント: 変更:struct MusicCatalogSearchRespons ...

ウォーターフォール開発リファレンスアプリ
SF Symbolsと枠線利用のシンプルデザイン そもそも何故作った 所属会社では要件明確、基本設計あり、画面設計ありをインプットとした、システム開発を担当する ...

SwiftUI キーボードでTextFieldが隠れる?VStackとScrollView
左:VStack 全体が少し上がるが、隠れる。この微妙感。 右:ScrollView 全体が上がり見えるようになる。キーボードが表示されてから上がる。

SwiftUI Textfield NumberFomatter、NumberFormatter.Style.decimal
Styleはinitで渡せない為、派生クラス作成。 派生クラス 使う側