
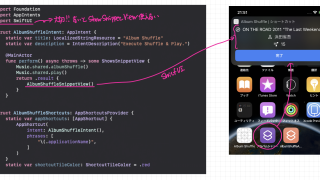
Swift AppIntentsを使用して、アプリにショートカットを作成、その4
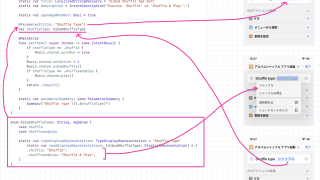
その4:ショートカット複数作成

Swift AppIntentsを使用して、アプリにショートカットを作成、その3
その3:アプリに処理指示、アプリ起動、パラメータあり AlbumShuffleIntents.swift

Swift AppIntentsを使用して、アプリにショートカットを作成、その2
その2:アプリに処理指示、View表示、パラメータなし AlbumShuffleIntents.swift AlbumShuffleSnippetView.sw ...

Swift AppIntentsを使用して、アプリにショートカットを作成、その1
その1:アプリに処理指示、アプリ起動、パラメータなし AlbumShuffleIntentsAppRun.swift titleはLocalizedString ...

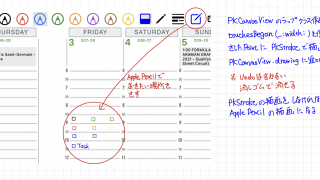
Swift PencilKitでポイントした先に四角を描画、指入力時排除
ベース 手帳「アクションプランナー」→「Planner」→オリジナル開発(APCDigital)→標準化「Refill Calendar」つづき1 の標準化前「 ...

SwiftUI Dividerを初めて使ってみる
memo 色や太さは変えられない frameは効く onTapGestureも効く

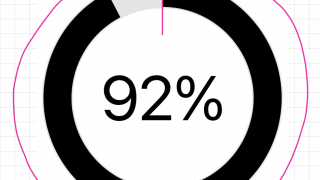
SwiftUI 円描画、上スタート
「.rotation(Angle(degrees: -90))」で上をスタートにする

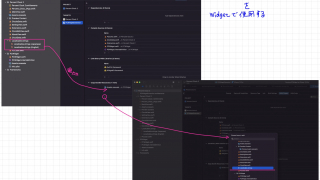
Xcode アプリで作成したローカライズファイルをウィジェットで使用
方法 ウィジェットのCopy Bundle Resourceに追加する。

Xcode 13.2.1あたりからシミュレータの調子が悪い、特にWidget実行した時
Xcode 13.2.1あたりからシミュレータの調子が悪い、特にWidget実行した時 シミュレータを削除、新規追加しないと直らない。 原因がわからない。 挙句 ...