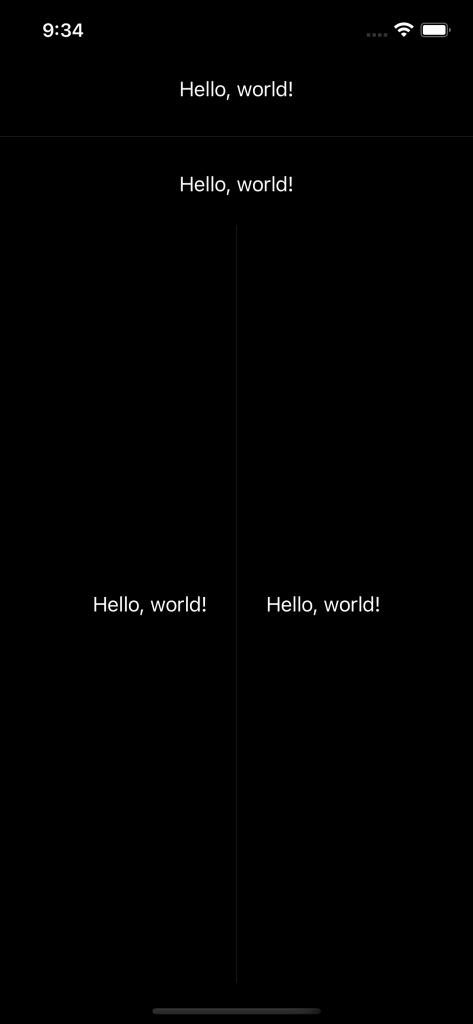
SwiftUI Dividerを初めて使ってみる
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
.padding()
Divider()
.onTapGesture {
print("tap Divider")
}
Text("Hello, world!")
.padding()
HStack {
Text("Hello, world!")
.padding()
Divider()
Text("Hello, world!")
.padding()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
memo
- 色や太さは変えられない
- frameは効く
- onTapGestureも効く