
手帳「アクションプランナー」風のオリジナルアプリ「APCDigital」開発 2024年その2
手帳「アクションプランナー」風のオリジナルアプリ「APCDigital」開発 背景は以前の記事 「手帳「アクションプランナー」→「Planner」、最終的にはオ ...

iPadアプリ「Refill Calaendar ν」リリース
アプリホームページ Refill Calendar νは手書き専用手帳アプリです。 使用するにはApple Pencilが必要です。 ・好みのリフィル(画像)で ...

SwiftUI alignmentGuide リストのセパレータ線を制御する
最初の状態 空テキストで誤魔化す alignmentGuideを知らず、試行錯誤した結果。 alignmentGuideで正しく対応 ドキュメント「alignm ...

PencilKit PKStrokePointのサイズ
PKStrokePoint init(location:timeOffset:size:opacity:force:azimuth:altitude:) siz ...

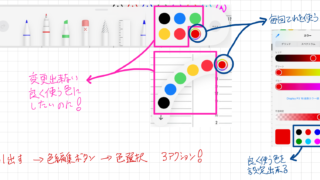
PencilKit:PKToolPicker(標準ツール)で好みの色選択を3アクションから1アクションにするボタンを作る
PKToolPicker(標準ツール)とは? Apple標準アプリ「メモ」「フリーボード」のApple Pencilのペン先変更・色変更等のツールのことです。 ...

手帳「アクションプランナー」風のオリジナルアプリ「APCDigital」開発 2024年
手帳「アクションプランナー」風のオリジナルアプリ「APCDigital」開発 背景は以前の記事 「手帳「アクションプランナー」→「Planner」、最終的にはオ ...

SwiftUI .offsetと.positionの覚書き(.topLeadingの場合)
条件:ZStack(alignment: .topLeading) .offset:部品(View)左上の位置 .position:部品(View)真ん中の位置

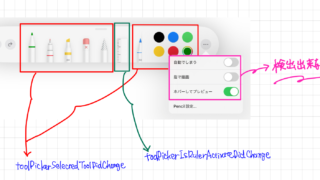
Swift PKToolPickerObserver「指で描画」は検出出来るのか?
「指で描画」スイッチの検出目的で調査したが、「指で描画」は検出出来ない。 コード 実行結果

Swift ローカライズ NSLocalizedStringはString(localized:)を使用出来る iOS16から
SwiftUIの部品は基本的にローカライズに対応している。 部品以外の文字列をローカライズする場面ではNSLocalizedStringを使用していた。 iOS ...
