PencilKit:PKToolPicker(標準ツール)で好みの色選択を3アクションから1アクションにするボタンを作る
PKToolPicker(標準ツール)とは?
Apple標準アプリ「メモ」「フリーボード」のApple Pencilのペン先変更・色変更等のツールのことです。
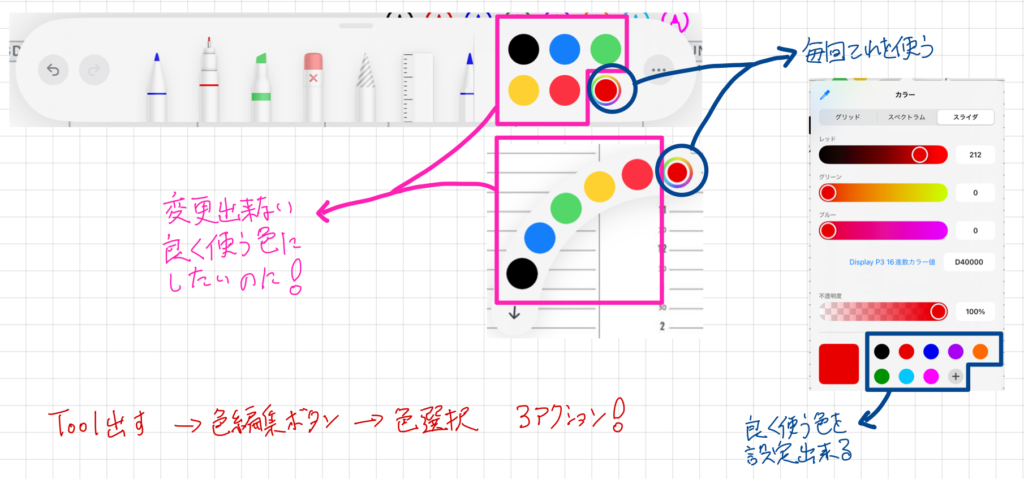
最初の画像の通り、好みの色を選択するためには3アクション必要となる。
課題
自分用に開発している手帳アプリ使用時に3アクションはもどかしい。
手帳なので、ペン先を変えることは少なく、書き込む内容によって色を変えることが多い。
2アクション、可能であれば1アクションにしたい。
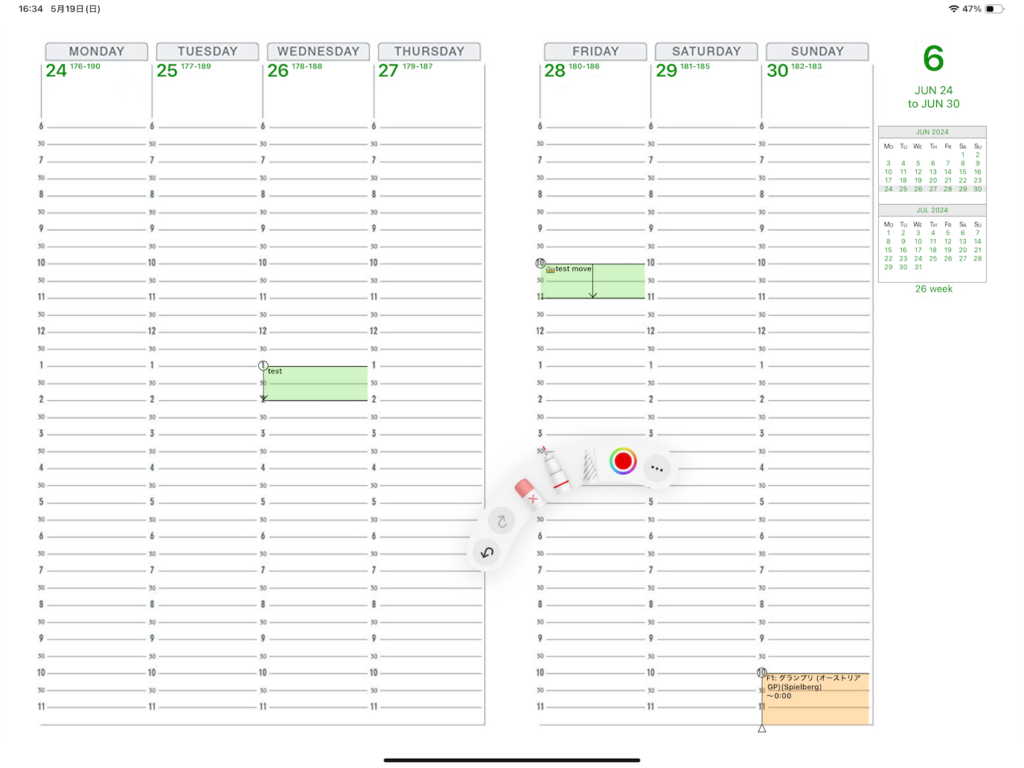
自分用に開発している手帳アプリ
解決した方法
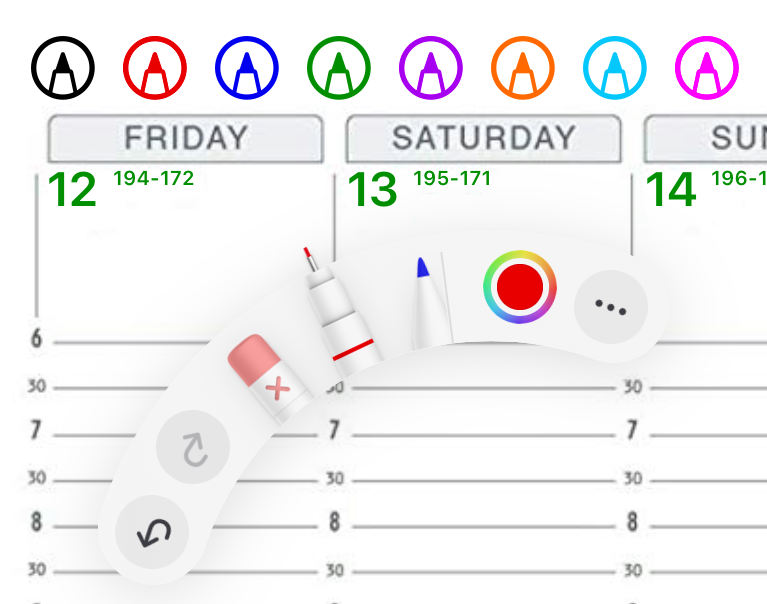
アプリ上部の書き込み等あまりしないエリアに1アクション色変更ボタンを追加。
コード抜粋
現状態「self.pkCanvasView.tool」取得、色のみを変更し、再設定する。
struct PencilCaseView: View {
@Binding var pkCanvasView: PKCanvasView
@State var uiColor: UIColor = .black
func setPKTool() {
print(#function)
let pKTool = self.pkCanvasView.tool
if var pKInkingTool = pKTool as? PKInkingTool {
pKInkingTool.color = uiColor
self.pkCanvasView.tool = pKInkingTool
}
else {
print("etc Tool")
}
}
:
:
:
これだとPencilで書く色は変わるが、PKToolPicker(標準ツール)の表示と連動していないため、迷う。
PKToolPicker(標準ツール)の表示を連動させたい。
変更コード抜粋
「self.pkToolPicker.selectedTool」に設定するだけで連動する。
struct PencilCaseView: View {
@Binding var pkCanvasView: PKCanvasView
@Binding var pkToolPicker: PKToolPicker
@State var uiColor: UIColor = .black
func setPKTool() {
print(#function)
let pKTool = self.pkCanvasView.tool
if var pKInkingTool = pKTool as? PKInkingTool {
pKInkingTool.color = uiColor
self.pkToolPicker.selectedTool = pKInkingTool
self.pkCanvasView.tool = pKInkingTool
}
else {
print("etc Tool")
}
}
:
:
: