SwiftUI sheet表示、GeometryReader使用、VStackのみの状態と同じにする→sheetのサイズが知りたい
目的
sheetのサイズが知りたい
単純にGeometryReaderを挿入すると、デザインが崩れる。
元のデザインを使用出来る方法、sheetのサイズをデザインに使用する方法を探る。
sheet表示元
import SwiftUI
struct ContentView: View {
@State var showPopup: Bool = false
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
Button(action: {
self.showPopup.toggle()
}, label: {
Text("Popup")
})
.buttonStyle(.bordered)
}
.padding()
.sheet(isPresented: self.$showPopup, content: {
PopupView()
})
}
}
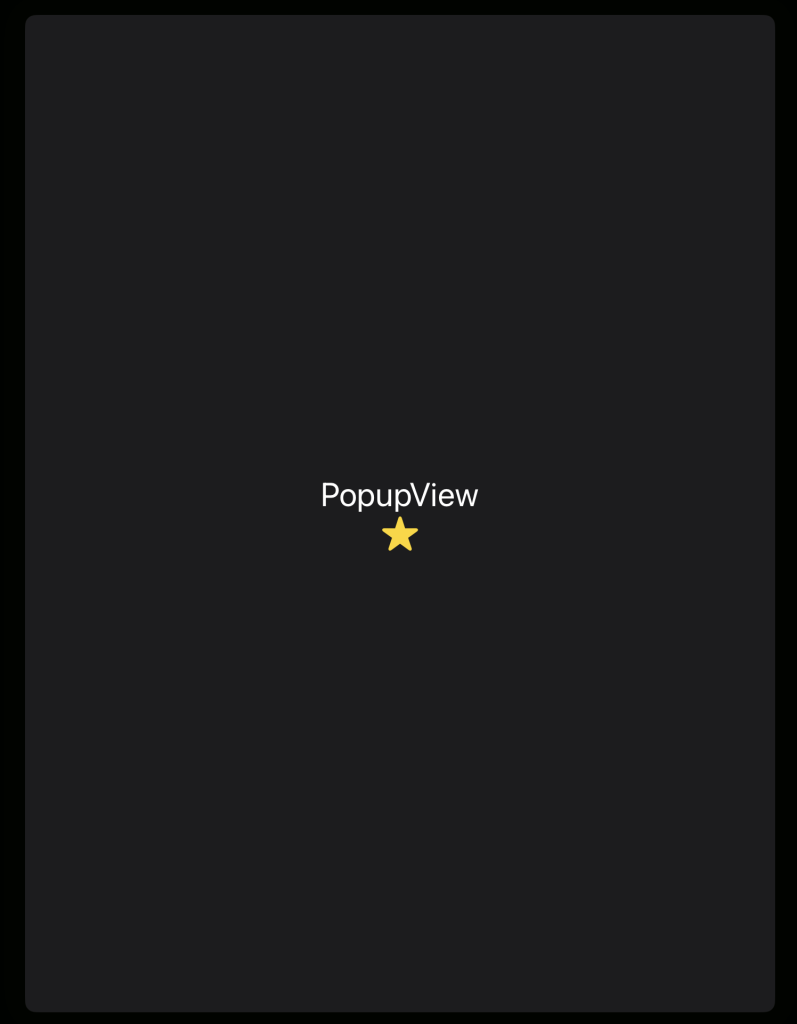
VStackのみ
struct PopupView: View {
var body: some View {
VStack {
Text("PopupView")
.font(.largeTitle)
Image(systemName: "star.fill")
.font(.largeTitle)
.symbolRenderingMode(.multicolor)
}
}
}
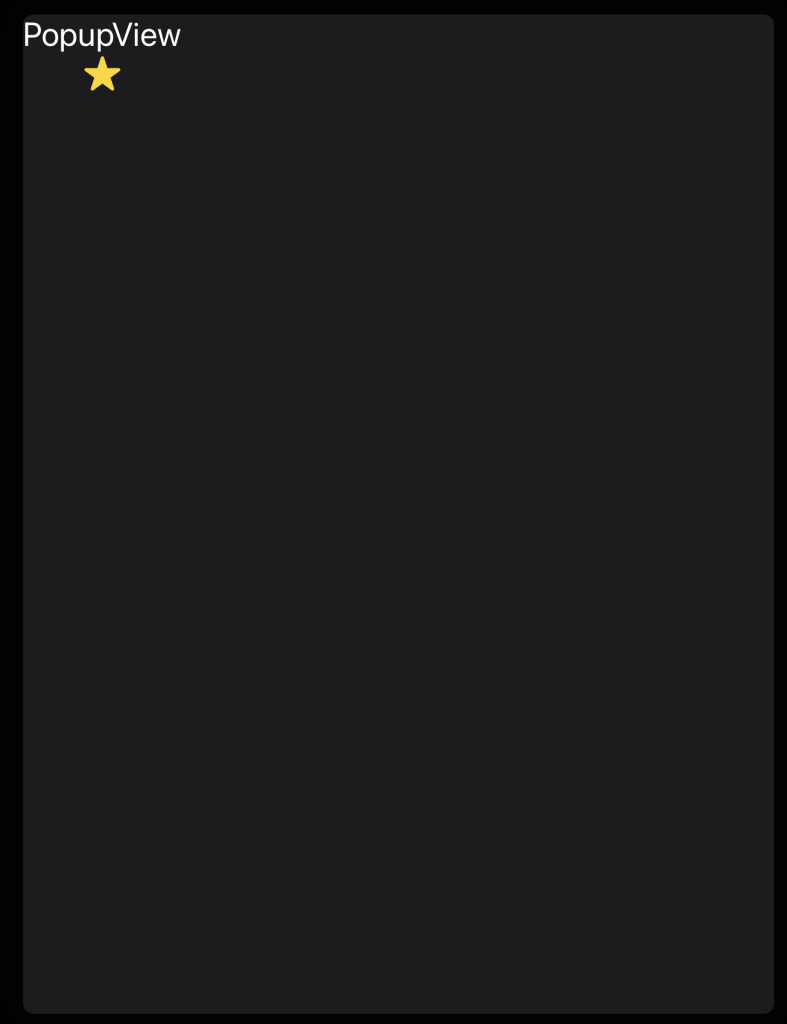
GeometryReader + VStack
struct PopupView: View {
var body: some View {
GeometryReader { geometry in
VStack {
Text("PopupView")
.font(.largeTitle)
Image(systemName: "star.fill")
.font(.largeTitle)
.symbolRenderingMode(.multicolor)
}
}
}
}
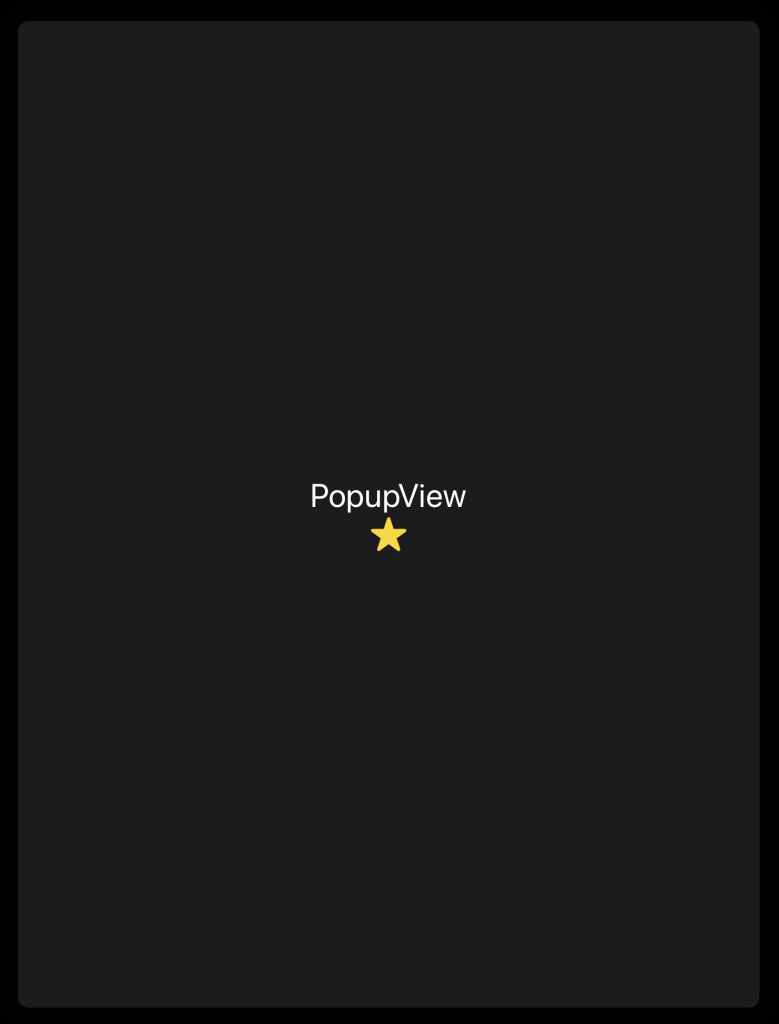
GeometryReader + VStack alignment指定
struct PopupView: View {
var body: some View {
GeometryReader { geometry in
VStack(alignment: .center) {
Text("PopupView")
.font(.largeTitle)
Image(systemName: "star.fill")
.font(.largeTitle)
.symbolRenderingMode(.multicolor)
}
}
}
}
GeometryReader + VStack frame指定
struct PopupView: View {
var body: some View {
GeometryReader { geometry in
VStack() {
Text("PopupView")
.font(.largeTitle)
Image(systemName: "star.fill")
.font(.largeTitle)
.symbolRenderingMode(.multicolor)
}
.frame(width: geometry.size.width, height: geometry.size.height)
}
}
}