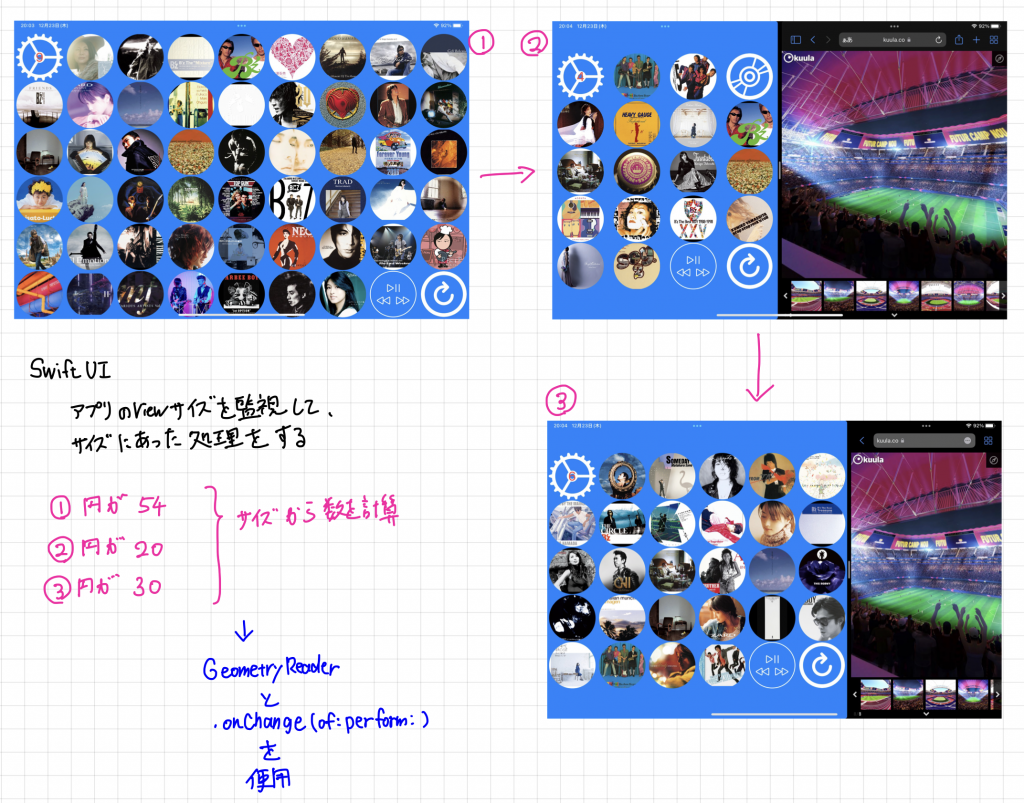
SwiftUI SplitView等でViewサイズ変更を検知、処理実行
GeometryReaderを使用して変更を監視
onChange(of:perform:)でGeometryReaderを値を監視。
var body: some View {
GeometryReader { geometry in
VStack {
//
//View
//
}
.onChange(of: geometry.size.width, perform: {newValue in
print("geometry onChange:\(geometry.size.width):\(geometry.size.height)")
print("UIScreen:\(UIScreen.main.bounds.width):\(UIScreen.main.bounds.height)")
//
// 変更によってしたい処理
//
})
}
}
回転で確認
heightはSafeArea分少なくなります。
// 縦に geometry onChange:1024.0:1322.0 UIScreen:1024.0:1366.0 // 横に UIScreen:1366.0:1024.0 width:1366.0,height980.0
画面サイズに合わせる
.edgesIgnoringSafeArea(.all)を使用します。
var body: some View {
GeometryReader { geometry in
VStack {
//
//View
//
}
.onChange(of: geometry.size.width, perform: {newValue in
print("geometry onChange:\(geometry.size.width):\(geometry.size.height)")
print("UIScreen:\(UIScreen.main.bounds.width):\(UIScreen.main.bounds.height)")
//
// 変更によってしたい処理
//
})
}
.edgesIgnoringSafeArea(.all)
}
// 縦に eometry onChange:1024.0:1366.0 UIScreen:1024.0:1366.0 // 横に geometry onChange:1366.0:1024.0 UIScreen:1366.0:1024.0