Swift WidgetKit、複数のWidgetを持つ
ドキュメント「Creating a Widget Extension」
https://developer.apple.com/documentation/widgetkit/creating-a-widget-extension
ドキュメントの最後に「Declare Multiple Widgets in Your App Extension」
DeepLで翻訳
App Extensionで複数のウィジェットを宣言する
上記のGameStatusWidgetの例では、@main属性を使用して、ウィジェットエクステンションの単一のエントリーポイントを指定しています。複数のウィジェットをサポートするには、複数のウィジェットを body プロパティでまとめた WidgetBundle に準拠した構造体を宣言します。このwidget-bundle構造体に@main属性を追加して、拡張機能が複数のウィジェットをサポートしていることをWidgetKitに伝えます。
例えば、ゲームアプリがキャラクターのヘルスを表示する2つ目のウィジェットと、リーダーボードを表示する3つ目のウィジェットを持っていた場合、図のようにそれらをグループ化します。
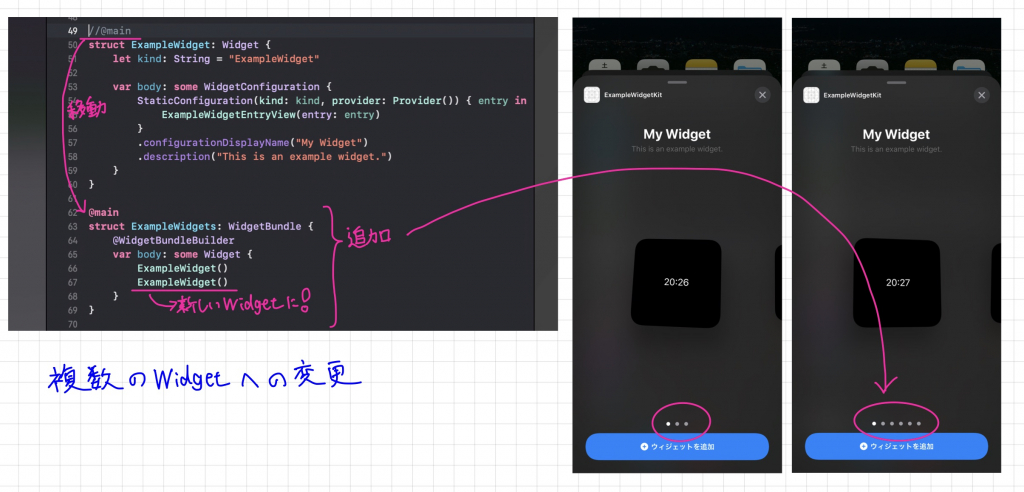
変更してみる
元のソース
import WidgetKit
import SwiftUI
struct Provider: TimelineProvider {
func placeholder(in context: Context) -> SimpleEntry {
SimpleEntry(date: Date())
}
func getSnapshot(in context: Context, completion: @escaping (SimpleEntry) -> ()) {
let entry = SimpleEntry(date: Date())
completion(entry)
}
func getTimeline(in context: Context, completion: @escaping (Timeline<Entry>) -> ()) {
var entries: [SimpleEntry] = []
// Generate a timeline consisting of five entries an hour apart, starting from the current date.
let currentDate = Date()
for hourOffset in 0 ..< 5 {
let entryDate = Calendar.current.date(byAdding: .hour, value: hourOffset, to: currentDate)!
let entry = SimpleEntry(date: entryDate)
entries.append(entry)
}
let timeline = Timeline(entries: entries, policy: .atEnd)
completion(timeline)
}
}
struct SimpleEntry: TimelineEntry {
let date: Date
}
struct ExampleWidgetEntryView : View {
var entry: Provider.Entry
var body: some View {
Text(entry.date, style: .time)
}
}
@main
struct ExampleWidget: Widget {
let kind: String = "ExampleWidget"
var body: some WidgetConfiguration {
StaticConfiguration(kind: kind, provider: Provider()) { entry in
ExampleWidgetEntryView(entry: entry)
}
.configurationDisplayName("My Widget")
.description("This is an example widget.")
}
}
struct ExampleWidget_Previews: PreviewProvider {
static var previews: some View {
ExampleWidgetEntryView(entry: SimpleEntry(date: Date()))
.previewContext(WidgetPreviewContext(family: .systemSmall))
}
}
変更後のソース、変更箇所のみ
struct ExampleWidget: Widget {
let kind: String = "ExampleWidget"
var body: some WidgetConfiguration {
StaticConfiguration(kind: kind, provider: Provider()) { entry in
ExampleWidgetEntryView(entry: entry)
}
.configurationDisplayName("My Widget")
.description("This is an example widget.")
}
}
@main
struct ExampleWidgets: WidgetBundle {
@WidgetBundleBuilder
var body: some Widget {
ExampleWidget()
ExampleWidget()
}
}