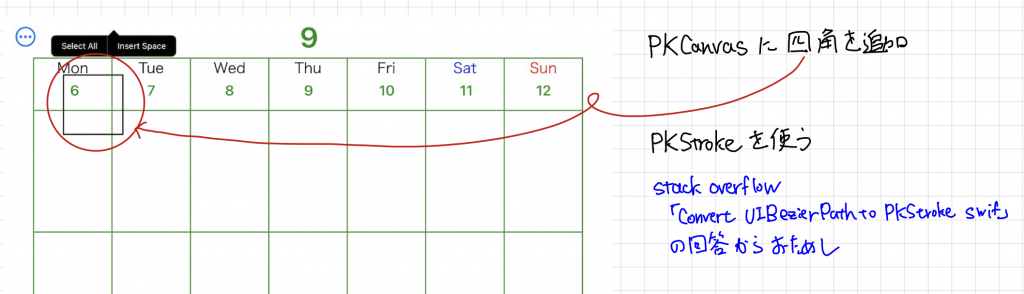
Swift PKCanvasに四角を追加する
参考
stack overflow「Convert UIBezierPath to PKStrokePath swift」
Example
func strokeRectangle() {
let pointArrays = [
[CGPoint(x: 100, y: 100), CGPoint(x: 200, y: 100), CGPoint(x: 200, y: 200), CGPoint(x: 100, y: 200), CGPoint(x: 100, y: 100)],
]
let ink = PKInk(.pen, color: .black)
var strokes: [PKStroke] = []
for points in pointArrays where points.count > 1 {
let strokePoints = points.enumerated().map { index, point in
PKStrokePoint(location: point, timeOffset: 0.1 * TimeInterval(index), size: CGSize(width: 3, height: 3), opacity: 2, force: 1, azimuth: 0, altitude: 0)
}
var startStrokePoint = strokePoints.first!
for strokePoint in strokePoints {
let path = PKStrokePath(controlPoints: [startStrokePoint, strokePoint], creationDate: Date())
strokes.append(PKStroke(ink: ink, path: path))
startStrokePoint = strokePoint
}
}
self.pkcanvasview!.drawing.strokes.append(contentsOf: strokes)
}