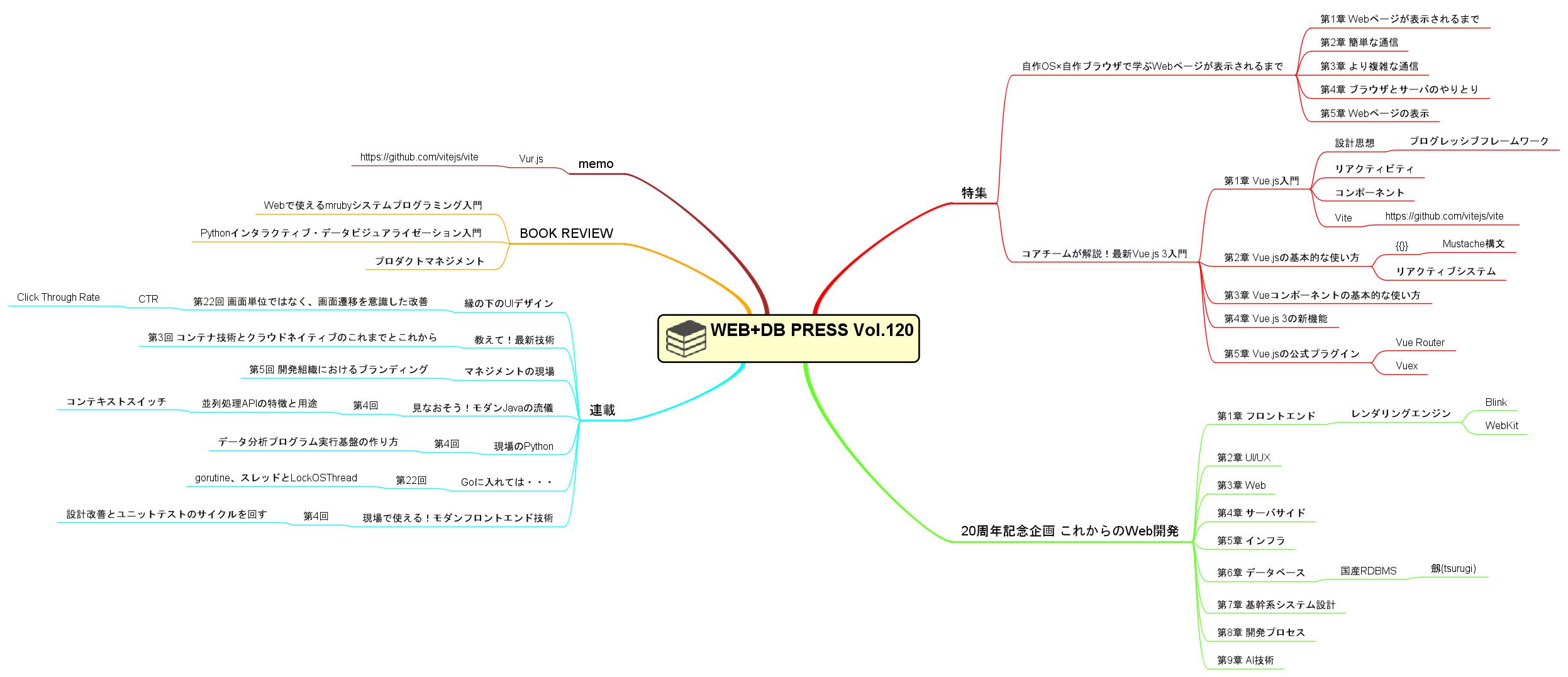
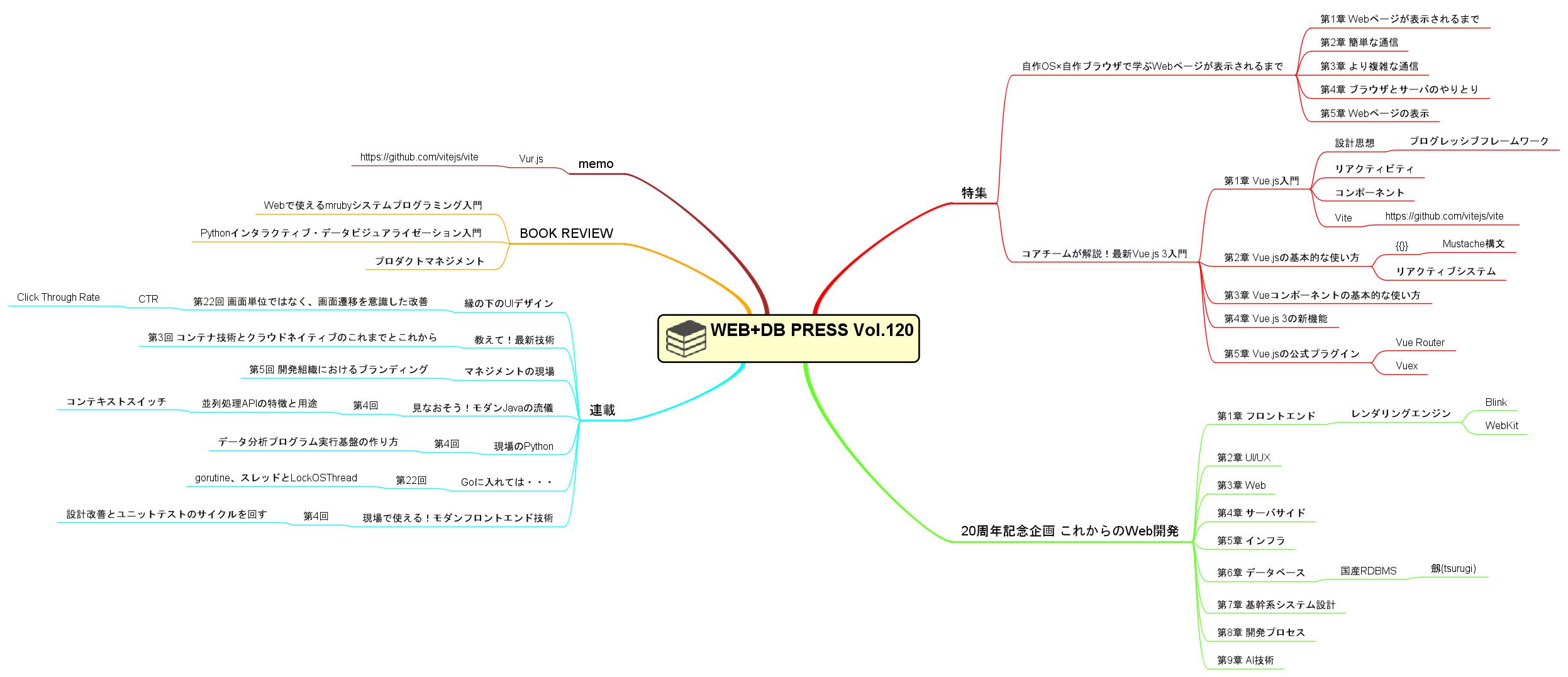
memo「WEB+DB PRESS Vol.120」

WEB+DB PRESS Vol.120
特集
自作OS×自作ブラウザで学ぶWebページが表示されるまで
第1章 Webページが表示されるまで
第2章 簡単な通信
第3章 より複雑な通信
第4章 ブラウザとサーバのやりとり
第5章 Webページの表示
コアチームが解説!最新Vue.js 3入門
第1章 Vue.js入門
設計思想
プログレッシブフレームワーク
リアクティビティ
コンポーネント
Vite
https://github.com/vitejs/vite
第2章 Vue.jsの基本的な使い方
{{}}
Mustache構文
リアクティブシステム
第3章 Vueコンポーネントの基本的な使い方
第4章 Vue.js 3の新機能
第5章 Vue.jsの公式プラグイン
Vue Router
Vuex
memo
Vur.js
https://github.com/vitejs/vite
BOOK REVIEW
Webで使えるmrubyシステムプログラミング入門
Pythonインタラクティブ・データビジュアライゼーション入門
プロダクトマネジメント
連載
縁の下のUIデザイン
第22回 画面単位ではなく、画面遷移を意識した改善
CTR
Click Through Rate
教えて!最新技術
第3回 コンテナ技術とクラウドネイティブのこれまでとこれから
マネジメントの現場
第5回 開発組織におけるブランディング
見なおそう!モダンJavaの流儀
第4回
並列処理APIの特徴と用途
コンテキストスイッチ
現場のPython
第4回
データ分析プログラム実行基盤の作り方
Goに入れては・・・
第22回
gorutine、スレッドとLockOSThread
現場で使える!モダンフロントエンド技術
第4回
設計改善とユニットテストのサイクルを回す
20周年記念企画 これからのWeb開発
第1章 フロントエンド
レンダリングエンジン
Blink
WebKit
第2章 UI/UX
第3章 Web
第4章 サーバサイド
第5章 インフラ
第6章 データベース
国産RDBMS
劔(tsurugi)
第7章 基幹系システム設計
第8章 開発プロセス
第9章 AI技術