
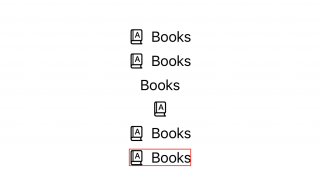
SwiftUI HStack +Image +Text=Label
iOS 14からLabelが追加された。 HStack+Image+TextのコーディングをLabel 1つに出来る。 実行結果 見た目は変わらない。 制御しや ...

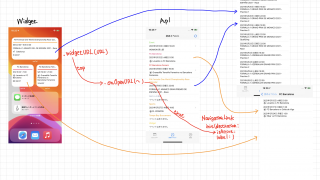
Swift Widget、タップでアプリのナビゲーション先画面表示
Widget タップ 「func widgetURL(_ url: URL?) -> some View」を使用する。 アプリ側で判断がつくURLを設定する。 ...

Swift ローカライズ、NSLocalizedString使用のいろいろ
NSLocalizedString NSLocalizedString(_:tableName:bundle:value:comment:) -> String ...

AirTag
AirTag 購入品 NFC読み取り Apple Development NFC TAG Readerサンプル AirTag読み取り。 NFC搭載なのだから当然 ...

手帳「アクションプランナー」→「Planner」→オリジナル開発(その8)
iPad Pro用手帳アプリオリジナル作成 背景は前記事 「手帳「アクションプランナー」→「Planner」、最終的にはオリジナルへ」 GitHub iPad ...

Swift classインスタンス配列をファイルエクスポート・インポート
class NSObject(class)を継承 NSCoding(protocol)を適用 デコード(ファイルからclass)用にrequired init? ...

「Mastering iOS 14 Programming – Fourth Edition」Chapter 13、Combineがアプリに役立つのかイメージ沸かない人に向いている
Mastering iOS 14 Programming - Fourth Edition O'Reilly.comのサブスクリプションでも読めます。 Chap ...

iOSアプリ「Regular Expression Test」Swift UI化(公開前)
iOSアプリ「Regular Expression Test」 初めて公開したアプリ 2014年公開 プログラミング言語:Objective-C iPhone ...

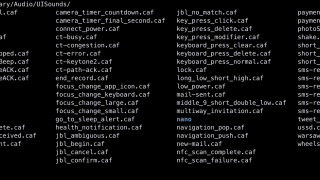
Swift iOS/iPad OSのシステム音をローカル通知に使用したい。まずシステム音を確認する。
a-Shellアプリを使用して確認する。 「/System/Library/Audio/UISounds/」に音ファイルが格納されている。 lsで確認する。 こ ...

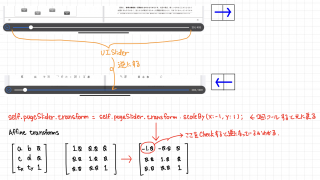
Swift UISliderを逆さまにする
開発中電子書籍閲覧アプリでページ移動用にUISliderを使用している。 書籍めくりを逆にした時に、UISliderを逆にする方法。 Example 左右逆転さ ...