
Swift MusicKitプログラミング その13
Swift MusicKitプログラミング その13 MusicKitで検索したアルバムをミュージックライブラリに追加 MediaPlayer Framewor ...

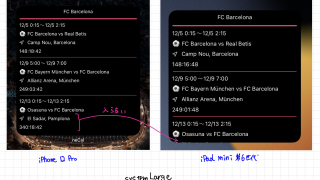
Swift WidgetのsystemLarge、iPhone12 ProとiPad mini 第6世代比較
同じにならないのか。 同じにするのは端末毎にフォントサイズを調整しないといけないのか。

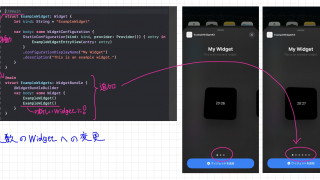
Swift WidgetKit、複数のWidgetを持つ
ドキュメント「Creating a Widget Extension」 ドキュメントの最後に「Declare Multiple Widgets in Your ...

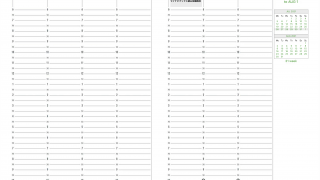
手帳「アクションプランナー」風のオリジナルアプリ「APCDigital」開発その10
手帳「アクションプランナー」風のオリジナルアプリ「APCDigital」開発 背景は以前の記事 「手帳「アクションプランナー」→「Planner」、最終的にはオ ...

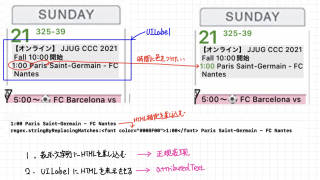
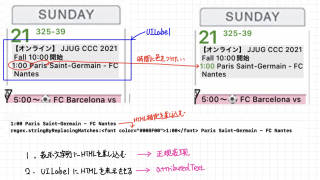
Swift UILebelの指定複数箇所に色を付ける その2:UILabelにHTMLを反映
実現したい事 その2:UILabelにHTMLを反映 HTMLを反映:「1:00 Paris Saint-Germain - FC Nantes」 htmlTe ...

Swift UILebelの指定複数箇所に色を付ける その1:HTML色指定を差し込む
実現したい事 その1:HTML色指定を差し込む 文字列:「1:00 Paris Saint-Germain - FC Nantes」 色指定差し込み後文字列:「 ...

Swiftで書く「Java言語で学ぶデザインパターン入門 第3版」第1章 Iterator for例追加
Java言語で学ぶデザインパターン入門 第3版 サンプルプログラムをSwiftで書く。 第1章 Iterator Bookクラス BookShelfクラス Bo ...

Swiftで書く「Java言語で学ぶデザインパターン入門 第3版」第1章 Iterator
Java言語で学ぶデザインパターン入門 第3版 サンプルプログラムをSwiftで書く。 第1章 Iterator Bookクラス BookShelfクラス Bo ...

Swift UIButto Style設定 storyboard
WWDC2021 UIKitボタンシステムについて 概要 UIKitのボタンシステムについて すべてのアプリケーションにはボタンがあります。iOS 15では、ア ...

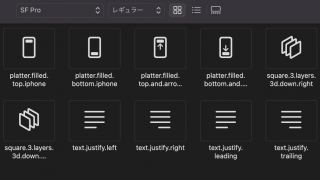
SF Symbols 3.1
シンボルが13種類追加されています。