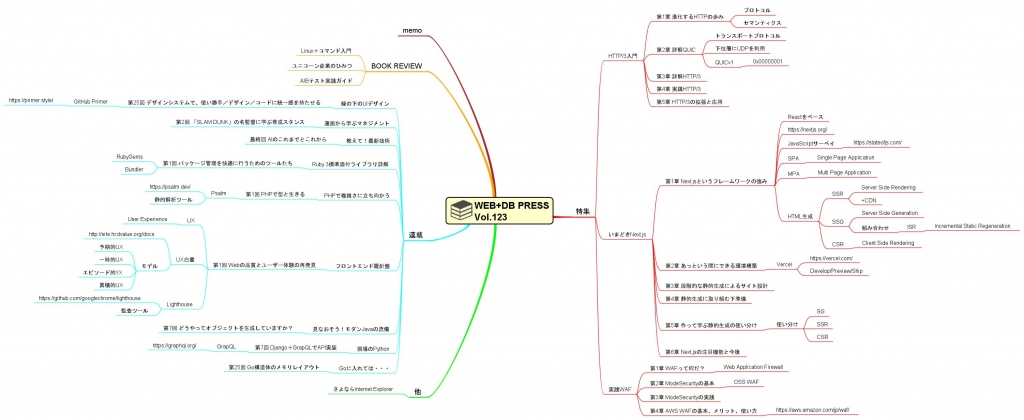
memo「WEB+DB PRESS Vol.123」
WEB+DB PRESS
Vol.123
特集
HTTP/3入門
第1章 進化するHTTPの歩み
プロトコル
セマンティクス
第2章 詳解QUIC
トランスポートプロトコル
下位層にUDPを利用
QUICv1
0x00000001
第3章 詳解HTTP/3
第4章 実践HTTP/3
第5章 HTTP/3の拡張と応用
いまどきNext.js
第1章 Next.jsというフレームワークの強み
Reactをベース
https://nextjs.org/
JavaScriptサーベイ
https://stateofjs.com/
SPA
Single Page Application
MPA
Multi Page Application
HTML生成
SSR
Server Side Rendering
+CDN
SSG
Server Side Generation
組み合わせ
ISR
Incremental Static Regeneration
CSR
Client Side Rendering
第2章 あっという間にできる環境構築
Vercel
https://vercel.com/
Develop/Preview/Ship
第3章 段階的な静的生成によるサイト設計
第4章 静的生成に取り組む下準備
第5章 作って学ぶ静的生成の使い分け
使い分け
SG
SSR
CSR
第6章 Next.jsの注目機能と今後
実践WAF
第1章 WAFって何だ?
Web Application Firewall
第2章 ModeSecurityの基本
OSS WAF
第3章 ModeSecurityの実践
第4章 AWS WAFの基本、メリット、使い方
https://aws.amazon.com/jp/waf/
memo
BOOK REVIEW
Linux+コマンド入門
ユニコーン企業のひみつ
A/Bテスト実践ガイド
連載
縁の下のUIデザイン
第25回 デザインシステムで、使い勝手/デザイン/コードに統一感を持たせる
GitHub Primer
https://primer.style/
漫画から学ぶマネジメント
第2回 「SLAM DUNK」の名監督に学ぶ育成スタンス
教えて!最新技術
最終回 AIのこれまでとこれから
Ruby 3標準添付ライブラリ詳解
第1回 パッケージ管理を快適に行うためのツールたち
RubyGems
Bundler
PHPで複雑さに立ち向かう
第1回 PHPで型と生きる
Psalm
https://psalm.dev/
静的解析ツール
フロントエンド羅針盤
第1回 Webの品質とユーザー体験の再発見
UX
User Experience
UX白書
http://site.hcdvalue.org/docs
モデル
予期的UX
一時的UX
エピソード的YX
累積的UX
Lighthouse
https://github.com/googlechrome/lighthouse
監査ツール
見なおそう!モダンJavaの流儀
第7回 どうやってオブジェクトを生成していますか?
現場のPython
第7回 Django+GrapQLでAPI実装
GrapQL
https://graphql.org/
Goに入れては・・・
第25回 Go構造体のメモリレイアウト
他
さよならInternet Explorer