SwiftUI .sheetと.fullScreenCover

.sheetと.fullScreenCoverは名前以外同じ書き方が出来る。
違いは、
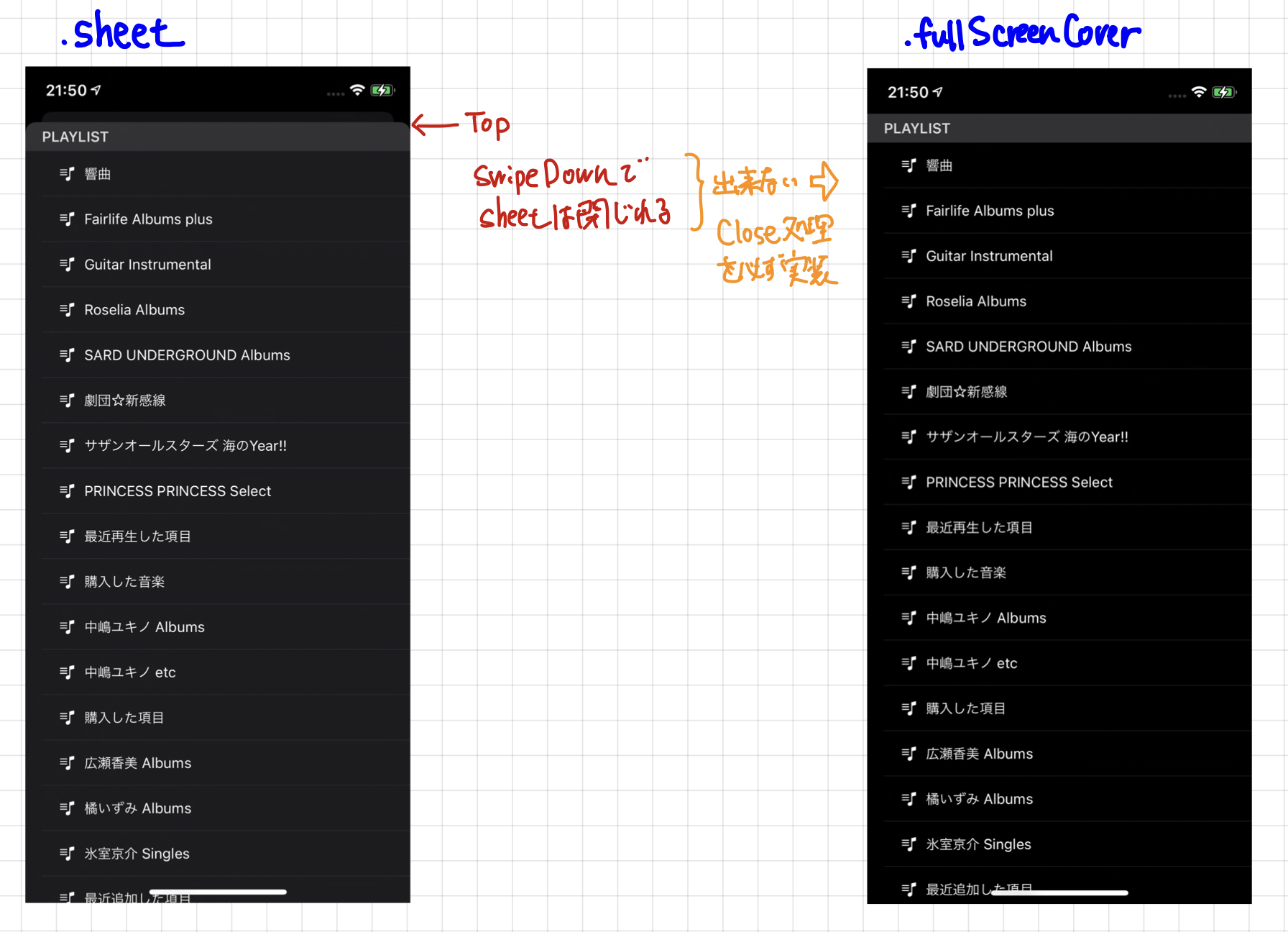
.sheetはTopを触ってSwipe Downで閉じれる。
.fullScreenCoverは出来ない。
何かしら閉じる処理がないと、元に戻れない。
.sheet
:
:
}
.sheet(isPresented: self.$onSheet, onDismiss: {
self.selectAlbum = false
self.selectPlaylist = false
}) {
if self.selectAlbum == true {
AlbumSelectView()
}
else if self.selectPlaylist == true {
PlaylistSelectView()
}
}
:
:
.fullScreenCover
:
:
}
.fullScreenCover(isPresented: self.$onSheet, onDismiss: {
self.selectAlbum = false
self.selectPlaylist = false
}) {
if self.selectAlbum == true {
AlbumSelectView()
}
else if self.selectPlaylist == true {
PlaylistSelectView()
}
}
:
:





