
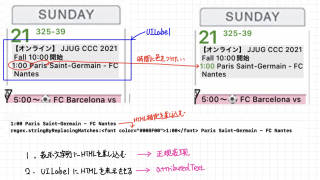
Swift UILebelの指定複数箇所に色を付ける その1:HTML色指定を差し込む
実現したい事 その1:HTML色指定を差し込む 文字列:「1:00 Paris Saint-Germain - FC Nantes」 色指定差し込み後文字列:「 ...

詳解Rustプログラミング
詳解Rustプログラミング 翔泳社 著者:Tim McNamara 監修:吉川邦夫 訳者:吉川邦夫 まえがき 謝辞 この本について 著者について 第1章 Rus ...

ドラゴンランス「レイストリン戦記 魂の剣」追加
ドラゴンランス 自前で電子化 Kindle 「レイストリン戦記 魂の剣」追加 ドラゴンランス レイストリン戦記

Swiftで書く「Java言語で学ぶデザインパターン入門 第3版」第1章 Iterator for例追加
Java言語で学ぶデザインパターン入門 第3版 サンプルプログラムをSwiftで書く。 第1章 Iterator Bookクラス BookShelfクラス Bo ...

Swiftで書く「Java言語で学ぶデザインパターン入門 第3版」第1章 Iterator
Java言語で学ぶデザインパターン入門 第3版 サンプルプログラムをSwiftで書く。 第1章 Iterator Bookクラス BookShelfクラス Bo ...

Java言語で学ぶデザインパターン入門 第3版
Java言語で学ぶデザインパターン入門第3版 SBクリエイティブ 著者:結城浩 はじめに 本書の特徴 本書の読者 本書の構成 本書のサンプルプログラム 本書で使 ...

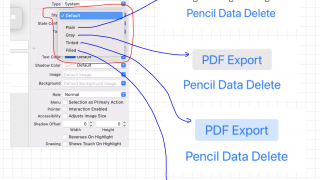
Swift UIButto Style設定 storyboard
WWDC2021 UIKitボタンシステムについて 概要 UIKitのボタンシステムについて すべてのアプリケーションにはボタンがあります。iOS 15では、ア ...

R2-D2 TAMAGOTCHI Holographic ver.到着
R2-D2 TAMAGOTCHI Holographic ver. Classic color ver.もあります。 たまごは縦約4cm、横3.5cmです。 液 ...

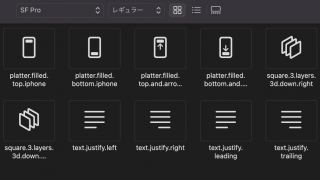
SF Symbols 3.1
シンボルが13種類追加されています。

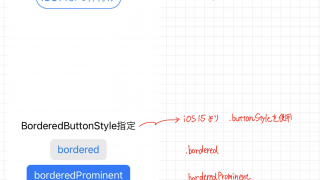
SwiftUI Buttonに枠をつける
iOS14まではoverlayを使用 iOS15からはbuttonStyleを使用