
Swift 2進数出力のゼロサプレス 改:指定桁数で区切り表示
初版記事:Swift 2進数出力のゼロサプレス 出力:00110 見やすくするために4桁で区切りたい。 ゴール:0 0110 対応 出力:0000 0110 出 ...

Swift Vapor 新規プロジェクト作成 -nオプション無しの例
新規プロジェクト作成で-nオプションなし時は、FluentとLeafの使用有無を確認される。 Fluent ドキュメントページより。 FluentはSwiftの ...

Swift 2進数出力のゼロサプレス
課題 出力:11110 出力:110 桁が合わない。 調査 String Format Specifiersに2進数はない。 対応 Stringにextensi ...

SwiftUI Widget「.contentMarginsDisabled()」ありとなし、iOS 16.4とiOS 17
WidgetでiOS 16時代とデザインというか「GeometryReader」で取得出来るサイズが変わった。 調査した結果「.contentMarginsDi ...

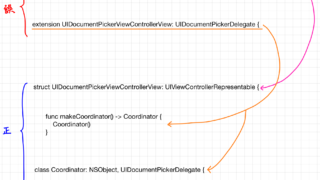
間違っていたUIViewControllerRepresentableの使い方
SwiftUIでUIDocumentPickerViewControllerを使うため、UIViewControllerRepresentableを使用していた ...

Swift PencilKit、PKInkingTool.InkTypeの各種類の幅【iPad OS 17.0更新】
PKInkingTool.InkTypeは、 .marker .pencil .pen .monoline .fountainPen(カリグラフィーペン) .w ...

Swift Xcode 14.3「Cannot load underlying module for ‘MediaPlayer’」発生→解消したけど→再発する
Xcode 14.3「Cannot load underlying module for 'MediaPlayer'」発生 ・Productメニュー「Clean ...

SwiftUI Listセパレーター線の謎、文字を先にすることで暫定対処!?
コード 結果 ImageのsystemImageのみ:線あり HStackでImage+Text:Imageの下に線なし HStackでText+Image:線 ...

SwiftUI UIViewRepresentableでPDFView その1:はじめの一歩
その1:はじめの一歩 ドキュメント: ContentView.swift PDFViewRepresentable.swift