SwiftUI Listセパレーター線の謎、文字を先にすることで暫定対処!?
コード
import SwiftUI
struct ContentView: View {
var body: some View {
List {
Text("aaaaa")
Image(systemName: "flag.checkered.2.crossed")
HStack {
Image(systemName: "flag.checkered.2.crossed")
Text("bbbbb")
}
HStack {
Text("bbbbb")
Image(systemName: "flag.checkered.2.crossed")
}
Text("ccccc")
Label("ddddd", systemImage: "gamecontroller")
Text("eeeee")
Image("cloudsquare")
Label("fffff", image: "cloudsquare")
Text("ggggg")
}
}
}
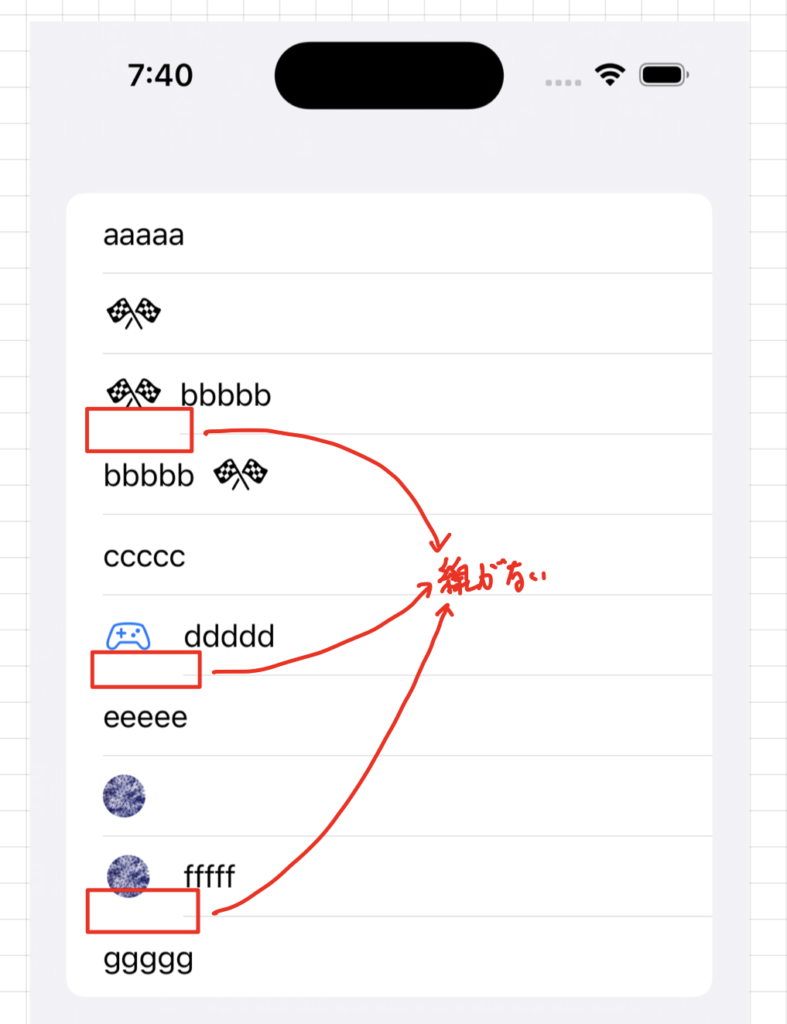
結果
ImageのsystemImageのみ:線あり
HStackでImage+Text:Imageの下に線なし
HStackでText+Image:線あり
LabelのsystemImage:Imageの下に線なし
Imageのasset画像のみ:線あり
Labelのimage:Imageの下に線なし
以前は線が引かれていた。
OS更新により挙動が変わった。仕様?不具合?