SwiftUI デバイスのインターフェイスタイプでView(デザイン)を切り替える
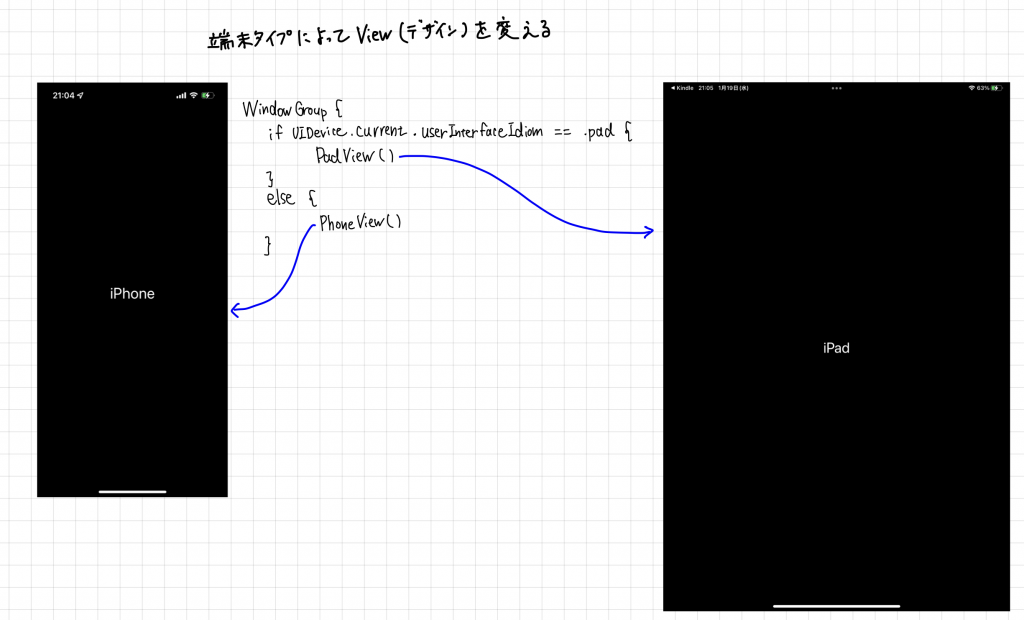
メインでデバイスのインターフェイスタイプ判断、生成するViewを切り替える。
PhoneView側にiPhoneでのデザイン、PadView側にiPadでのデザインを書けば良い。
Viewをパーツ化しておけば、インターフェイスタイプ毎にデザインを調整できる。
Example
ExampleDeviceApp.swift
import SwiftUI
@main
struct ExampleDeviceApp: App {
var body: some Scene {
WindowGroup {
if UIDevice.current.userInterfaceIdiom == .pad {
PadView()
}
else {
PhoneView()
}
}
}
}
PhoneView.swift
import SwiftUI
struct PhoneView: View {
var body: some View {
Text("iPhone")
.font(.largeTitle)
}
}
struct PhoneView_Previews: PreviewProvider {
static var previews: some View {
PhoneView()
}
}
PadView.swift
import SwiftUI
struct PadView: View {
var body: some View {
Text("iPad")
.font(.largeTitle)
}
}
struct PadView_Previews: PreviewProvider {
static var previews: some View {
PadView()
}
}