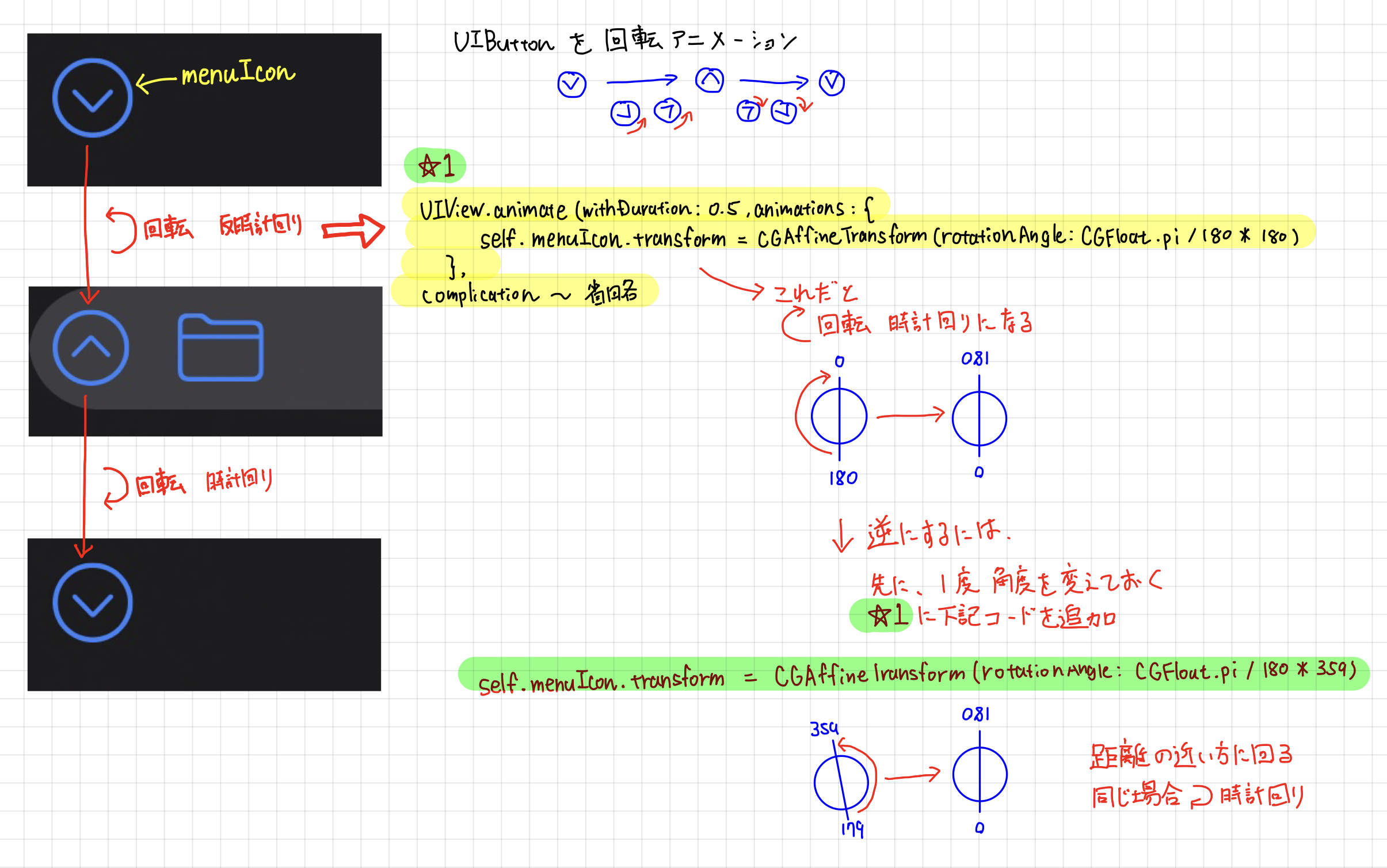
Swift UIButtonを回転アニメーション、反時計回り
ボタン(UIView系であればどれでも)を反時計回りで回転アニメーション
開始状態
終了状態
コード
これだと時計回りになる
UIView.animate(withDuration: 0.5, animations: {
self.menuIcon.transform = CGAffineTransform(rotationAngle: CGFloat.pi/180*180)
},
completion: { (_) in
self.menuIcon.transform = CGAffineTransform(rotationAngle: CGFloat.pi/180*0)
self.menuIcon.setImage(UIImage(systemName: "chevron.up.circle"), for: .normal)
})
反時計回りにするには
距離の近い方向で回る為、1度先に傾ける
距離が同じだと時計回りになる
self.menuIcon.transform = CGAffineTransform(rotationAngle: CGFloat.pi/180*359)
UIView.animate(withDuration: 0.5, animations: {
self.menuIcon.transform = CGAffineTransform(rotationAngle: CGFloat.pi/180*180)
},
completion: { (_) in
self.menuIcon.transform = CGAffineTransform(rotationAngle: CGFloat.pi/180*0)
self.menuIcon.setImage(UIImage(systemName: "chevron.up.circle"), for: .normal)
})