SwiftUI 使う時参考「.actionSheet」「.alert」「.sheet」「.fullScreenCover」「.popover」
コード
ContentView.swift
import SwiftUI
struct ContentView: View {
@State var onSheet = false
@State var onFullScreenCover = false
@State var onPopover = false
@State var onAlert = false
@State var onActionSheet = false
var body: some View {
VStack {
Button(action: {
self.onActionSheet = true
}, label: {
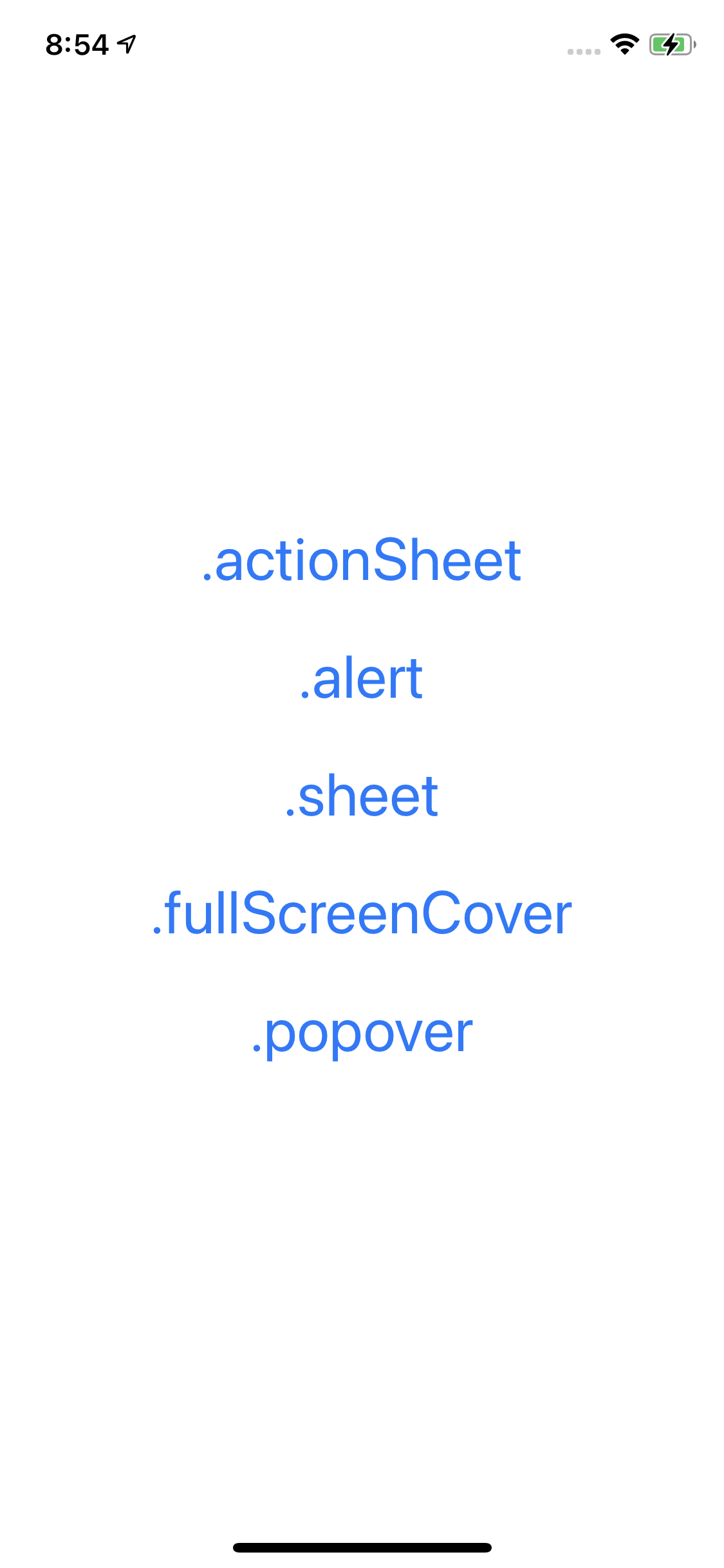
Text(".actionSheet")
})
.font(.largeTitle)
.padding(8.0)
.actionSheet(isPresented: self.$onActionSheet, content: {
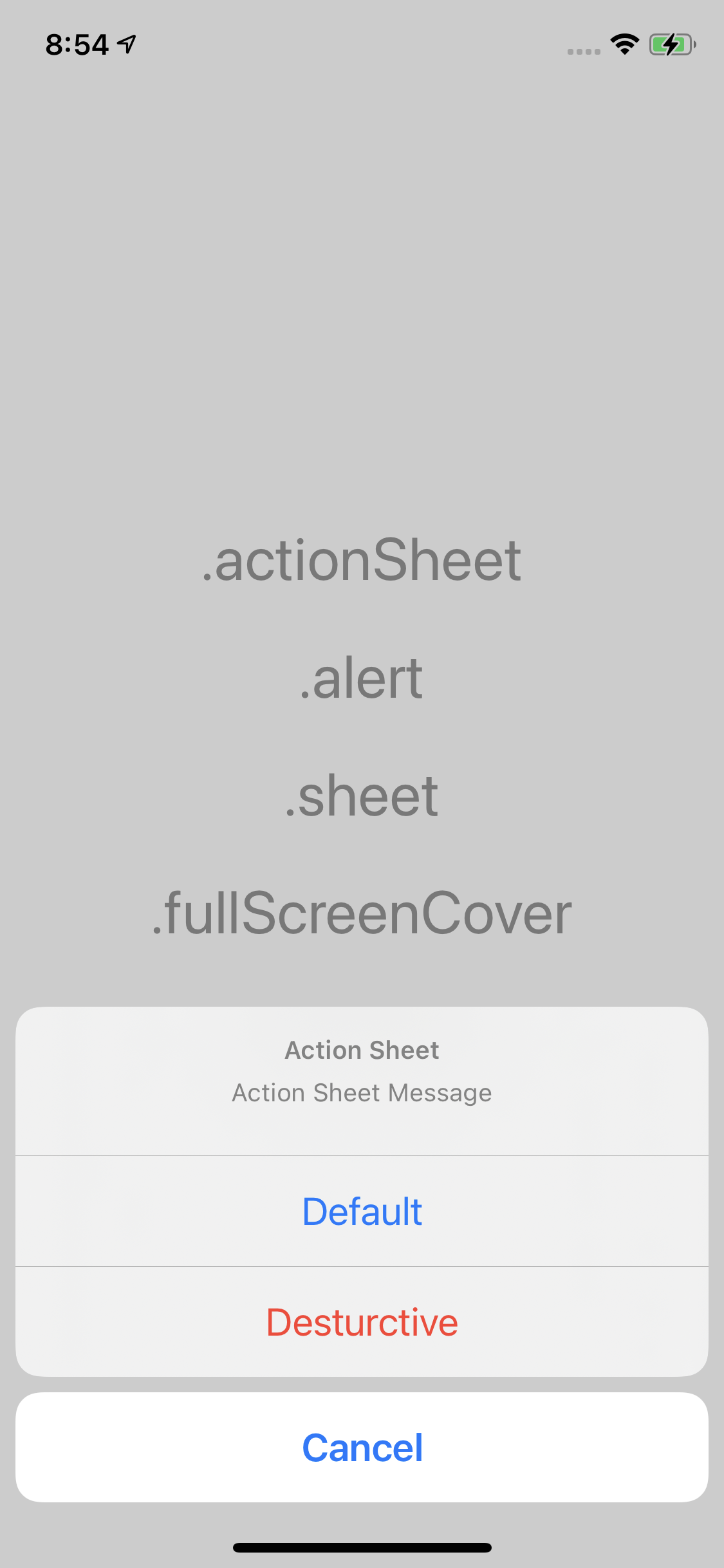
ActionSheet(title: Text("Action Sheet"), message: Text("Action Sheet Message"), buttons: [
.default(Text("Default"), action: {}),
.destructive(Text("Desturctive"), action: {}),
.cancel(Text("Cancel"), action: {})
])
})
Button(action: {
self.onAlert = true
}, label: {
Text(".alert")
})
.font(.largeTitle)
.padding(8.0)
.alert(isPresented: self.$onAlert, content: {
Alert(title: Text("Alert"), message: Text("Alert Message"), dismissButton: .none)
})
Button(action: {
self.onSheet = true
}, label: {
Text(".sheet")
})
.font(.largeTitle)
.padding(8.0)
.sheet(isPresented: self.$onSheet, onDismiss: {}, content: {
AdditionalView()
})
Button(action: {
self.onFullScreenCover = true
}, label: {
Text(".fullScreenCover")
})
.font(.largeTitle)
.padding(8.0)
.fullScreenCover(isPresented: self.$onFullScreenCover, onDismiss: {}, content: {
AdditionalView()
})
Button(action: {
self.onPopover = true
}, label: {
Text(".popover")
})
.font(.largeTitle)
.padding(8.0)
.popover(isPresented: self.$onPopover, attachmentAnchor: .point(UnitPoint.center), arrowEdge: .top, content: {
AdditionalView()
})
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
AdditionalView.swift
import SwiftUI
struct AdditionalView: View {
@Environment(\.presentationMode) var presentationMode
var body: some View {
GeometryReader() { geometry in
ZStack {
Rectangle()
.foregroundColor(.red)
Button(action: {
self.presentationMode.wrappedValue.dismiss()
}, label: {
Image(systemName: "xmark.circle")
.font(.custom("system", size: 96))
})
}
}
}
}
struct AdditionalView_Previews: PreviewProvider {
static var previews: some View {
AdditionalView()
}
}

.actionSheet

iPadは「Cancel」は表示されません。
.alert

.sheet

.fullScreenCover

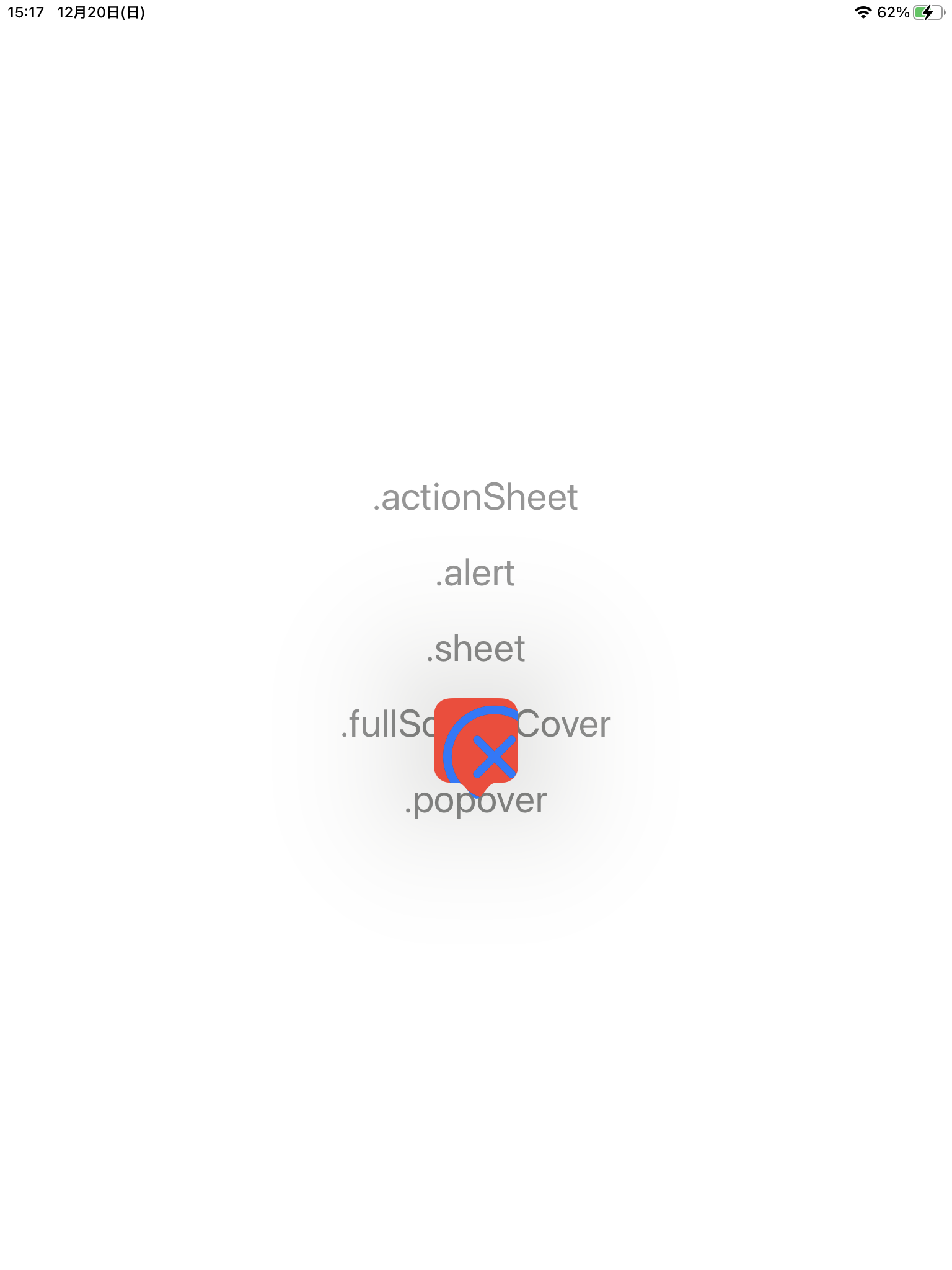
.popover

iPhoneだと.sheetみたいな表示になりますが、スワイプダウンでクローズすると、閉じるのですがアクションが少しおかしい。

iPadでは表示されます。