Swiftでドラゴン曲線プログラム
概要
「Java人工知能プログラミング」
第1章 再帰処理と副問題への分割 – 1.2 フラクタルカーブ – ドラゴン曲線プログラム
をSwiftに変換。書籍はJavaです。
Playgroundで実行出来ます。
iPadのPlaygroundでも実行出来ます。
コード
import UIKit
class Curve {
var lastX:Double = 0.0
var lastY:Double = 0.0
func move(x:Double, y:Double) {
lastX = x
lastY = y
}
func forward(len:Double, angle:Double) {
let x = lastX + len * cos(angle)
let y = lastY + len * sin(angle)
let uiBezierPath = UIBezierPath()
uiBezierPath.move(to: CGPoint(x: lastX, y: lastY))
uiBezierPath.addLine(to : CGPoint(x: x, y: y))
uiBezierPath.stroke()
move(x: x, y: y)
}
func draw(len:Double, angle:Double) {
forward(len: len, angle: angle)
}
}
class Dragon : Curve {
func draw(n:Int, len:Double, angle:Double, sw:Int) {
if n == 1 {
forward(len: len, angle: angle)
}
else {
let l = len / (2 / sqrt(2.0))
let a = .pi * 0.25 * Double(sw)
draw(n: n - 1, len: l, angle: angle - a, sw: 1)
draw(n: n - 1, len: l, angle: angle + a, sw: -1)
}
}
}
let size = CGSize(width: 600, height: 600)
let point = CGPoint(x: 0, y: 0)
CGRect(origin: point, size: size)
let view = UIView(frame: CGRect(origin: point, size: size))
UIGraphicsBeginImageContextWithOptions(size, false, 0)
UIColor.yellow.setStroke()
var dragon = Dragon()
dragon.move(x: 150, y: 300)
dragon.draw(n: 13, len: 300, angle: 0, sw: 1)
view.layer.contents = UIGraphicsGetImageFromCurrentImageContext()?.cgImage
UIGraphicsEndImageContext()
let preview = view
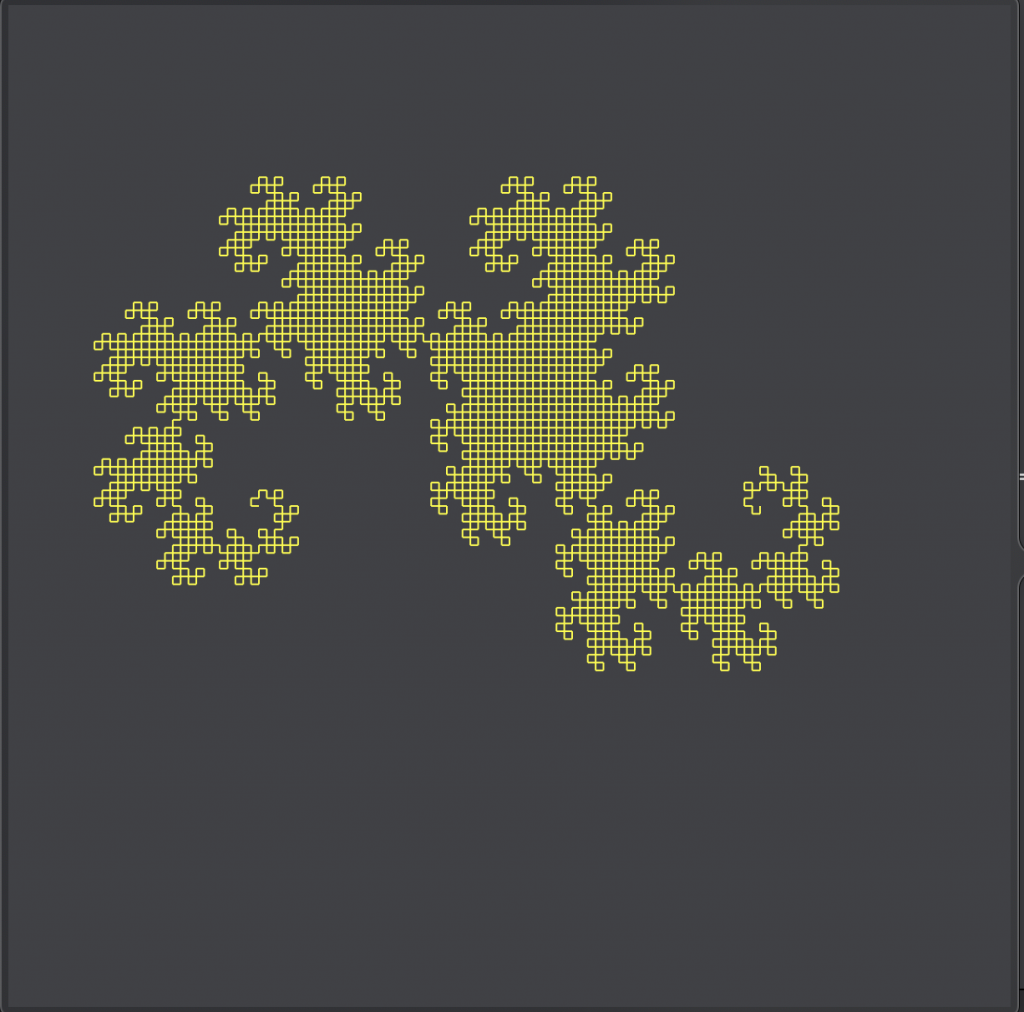
結果
Mac Playground