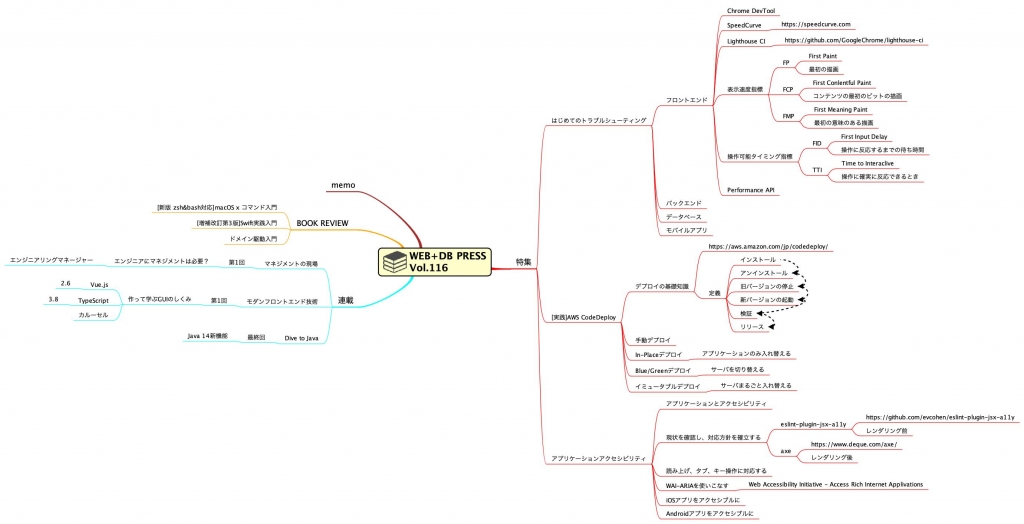
「WEB+DB PRESS Vol.116」memo
WEB+DB PRESS
Vol.116
特集
はじめてのトラブルシューティング
フロントエンド
Chrome DevTool
SpeedCurve
https://speedcurve.com
Lighthouse CI
https://github.com/GoogleChrome/lighthouse-ci
表示速度指標
FP
First Paint
最初の描画
FCP
First Conlentful Paint
コンテンツの最初のビットの描画
FMP
First Meaning Paint
最初の意味のある描画
操作可能タイミング指標
FID
First Input Delay
操作に反応するまでの待ち時間
TTI
Time to Interaclive
操作に確実に反応できるとき
Performance API
バックエンド
データベース
モバイルアプリ
[実践]AWS CodeDeploy
デプロイの基礎知識
https://aws.amazon.com/jp/codedeploy/
定義
インストール
アンインストール
旧バージョンの停止
新バージョンの起動
検証
リリース
手動デプロイ
In-Placeデプロイ
アプリケーションのみ入れ替える
Blue/Greenデプロイ
サーバを切り替える
イミュータブルデプロイ
サーバまるごと入れ替える
アプリケーションアクセシビリティ
アプリケーションとアクセシビリティ
現状を確認し、対応方針を確立する
eslint-plugin-jsx-a11y
https://github.com/evcohen/eslint-plugin-jsx-a11y
レンダリング前
axe
axe Accessibility Testing Tools
レンダリング後
読み上げ、タブ、キー操作に対応する
WAI-ARIAを使いこなす
Web Accessibility Initiative - Access Rich Internet Applivations
iOSアプリをアクセシブルに
Androidアプリをアクセシブルに
memo
BOOK REVIEW
[新版 zsh&bash対応]macOS x コマンド入門
[増補改訂第3版]Swift実践入門
ドメイン駆動入門
連載
マネジメントの現場
第1回
エンジニアにマネジメントは必要?
エンジニアリングマネージャー
モダンフロントエンド技術
第1回
作って学ぶGUIのしくみ
Vue.js
2.6
TypeScript
3.8
カルーセル
Dive to Java
最終回
Java 14新機能