
NW-WM1AM2到着
縦はiPhone 13 Proが長い。 横は膨らみ以外はiPhone 13 Proと同じ。 厚さはiPhone 13 Proの1.5倍くらい。 写真はBeats ...

memo「オールフォトニクス・ネットワーク(APN)」
オールフォトニクス・ネットワーク 全てを光で。 NTT R&D Website より 近未来のスマートな世界を支えるコミュニケーション基盤「IOWN(アイオン: ...

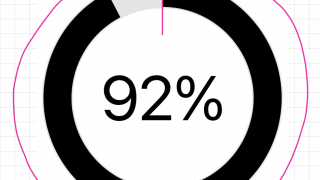
SwiftUI 円描画、上スタート
「.rotation(Angle(degrees: -90))」で上をスタートにする

SONY WALKMAN NW-WM1AM2+MUC-M12SB1(バランスリケーブル)+XBA-H3
NW-ZX1から NW-WM1AM2 「Android 4.1.1」から「Android 11」に。 間の独自OS時代を飛ばして機種変更。 MUC-M12SB1 ...

memo「テレコミュニケーション 2022年3月号」
3月号の特集は「通信事業者DX」です。 DXというより活用・営業的なないように感じた。 ショップのDX記事で、最短20分で手続になったとある。 元々がおかしいだ ...

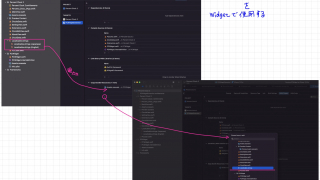
Xcode アプリで作成したローカライズファイルをウィジェットで使用
方法 ウィジェットのCopy Bundle Resourceに追加する。

Xcode 13.2.1あたりからシミュレータの調子が悪い、特にWidget実行した時
Xcode 13.2.1あたりからシミュレータの調子が悪い、特にWidget実行した時 シミュレータを削除、新規追加しないと直らない。 原因がわからない。 挙句 ...

プロになるJava―仕事で必要なプログラミングの知識がゼロから身につく最高の指南書
技術評論社 著者:きしだなおき,山本裕介,杉山貴章 目次 本書の読み方・動作環境 第1部 Javaを始める準備 第1章 Java ってなんだろう 1.1 Jav ...

SwiftUI Widgetのコンフィグありからなしに変更
Target追加時にコンフィグありにしたが、後で不要になり変更したい場面。 大きくは2つの変更 IntentTimelineProviderをTimelineP ...

「ソフトウェアアーキテクチャの基礎」II部 アーキテクチャースタイルはアーキテクチャ学習に最適
以前に書いた記事(原書読んだ時の) 掲載されているアーキテクチャ(原書) 10. Layered Architecture Style 11. Pipeline ...