
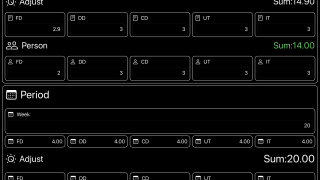
ウォーターフォール開発リファレンスアプリ
SF Symbolsと枠線利用のシンプルデザイン そもそも何故作った 所属会社では要件明確、基本設計あり、画面設計ありをインプットとした、システム開発を担当する ...

Beats Fit Proに合うイヤーピースを探す
充電ケースが小さくなった為、収めらるかがポイント。 標準は高さ8mmくらいで傘型。 Comply TS-type アジアンフィット 径サイズ200 つきます 充 ...

SwiftUI キーボードでTextFieldが隠れる?VStackとScrollView
左:VStack 全体が少し上がるが、隠れる。この微妙感。 右:ScrollView 全体が上がり見えるようになる。キーボードが表示されてから上がる。

Beats Fit Pro到着
POWERBEATS PROとBEATS FIT PROのケース比較 縦横の大きさより、厚さが嬉しい。鞄やポケットに入れやすくなった。 厚さは約2.6cmです。 ...

SwiftUI Textfield NumberFomatter、NumberFormatter.Style.decimal
Styleはinitで渡せない為、派生クラス作成。 派生クラス 使う側

詳解インシデントレスポンスー現代のサイバー攻撃に対処するデジタルフォレンジックの基礎から実践まで
詳解 インシデントレスポンス ―現代のサイバー攻撃に対処するデジタルフォレンジックの基礎から実践まで オライリー・ジャパン 著者:Steve Anson 訳者: ...

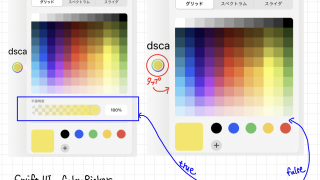
SwiftUI ColorPickerメモ
「supportsOpacity: true」で透明度設定が追加出来る。 渡した初期値は開いた時の色に設定れている。 Example

memo「SF Symbols in SwiftUI」の動画説明
YouTube Stewart Lynchチャンネルの動画です。 Table of Contents: 0:00 Introduction 3:50 The B ...

iOSアプリ「Artwork Player」の便利な使い方、プレイリストをライブラリに指定
Artwork Player 概要 アルバムのアートワークを眺めて、情報表示、再生するアプリ。 ジャケ聴きをしよう!! ・再生はシステムのミュージックプレイヤー ...

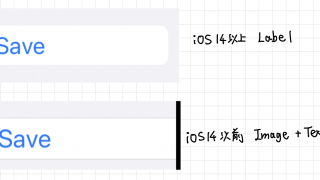
SwiftUI iOS14以降はLabel、それ以前はImage+Text
iOS13を救うには#availableを書く。 共通化すれば綺麗。 今回の場合はViewが違うので良いが、Modifiersを#availableで囲いたい時 ...