watchOS Complication Graphic Rectangular
Update
・表示に使用する盤面誤り対応。
INFOGRAPH MODULAR使用でカラー表示されます。
Modular使用すると色が盤面設定になります。
Apple Document
Developing Complications for Apple Watch Series 4
Graphic Rectangular
3種類
- CLKComplicationTemplateGraphicRectangularStandardBody
- CLKComplicationTemplateGraphicRectangularTextGauge
- CLKComplicationTemplateGraphicRectangularLargeImage
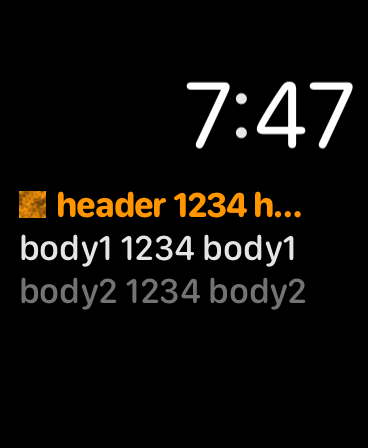
CLKComplicationTemplateGraphicRectangularStandardBody
func getCurrentTimelineEntry(for complication: CLKComplication, withHandler handler: @escaping (CLKComplicationTimelineEntry?) -> Void) {
switch complication.family {
case .graphicRectangular:
let number = 1234
let headerProvider = CLKTextProvider(format: "header %d header", number)
let body1Provider = CLKTextProvider(format: "body1 %d body1", number)
let body2Provider = CLKTextProvider(format: "body2 %d body2", number)
let imageProvider = CLKFullColorImageProvider(fullColorImage: UIImage(named: "kumonosu54")!)
let rectangularTemplate = CLKComplicationTemplateGraphicRectangularStandardBody()
rectangularTemplate.headerTextProvider = headerProvider
rectangularTemplate.body1TextProvider = body1Provider
rectangularTemplate.body2TextProvider = body2Provider
rectangularTemplate.headerImageProvider = imageProvider
let entry = CLKComplicationTimelineEntry(date: Date(), complicationTemplate: rectangularTemplate)
handler(entry)
default:
handler(nil)
}
}
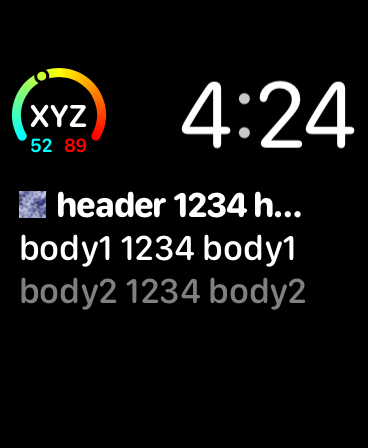
MODULAR使用時
headerTextProvider、headerImageProviderはApple Watch盤面カスタマイズ色が反映されます。
画像にも色が付く為、画像のまま表示はされません。
CLKComplicationTemplateGraphicRectangularTextGauge
func getCurrentTimelineEntry(for complication: CLKComplication, withHandler handler: @escaping (CLKComplicationTimelineEntry?) -> Void) {
switch complication.family {
case .graphicRectangular:
let number = 1234
let headerProvider = CLKTextProvider(format: "header %d xyz", number)
let body1Provider = CLKTextProvider(format: "body1 %d body1", number)
let imageProvider = CLKFullColorImageProvider(fullColorImage: UIImage(named: "kumonosu54")!)
let weatherGaugeProvider = CLKSimpleGaugeProvider(style: .ring, gaugeColor: .green, fillFraction: 0.4)
let rectangularTemplate = CLKComplicationTemplateGraphicRectangularTextGauge()
rectangularTemplate.headerImageProvider = imageProvider
rectangularTemplate.headerTextProvider = headerProvider
rectangularTemplate.body1TextProvider = body1Provider
rectangularTemplate.gaugeProvider = weatherGaugeProvider
let entry = CLKComplicationTimelineEntry(date: Date(), complicationTemplate: rectangularTemplate)
handler(entry)
default:
handler(nil)
}
}
MODULAR使用時
gaugeProviderに色を設定しても反映されません。
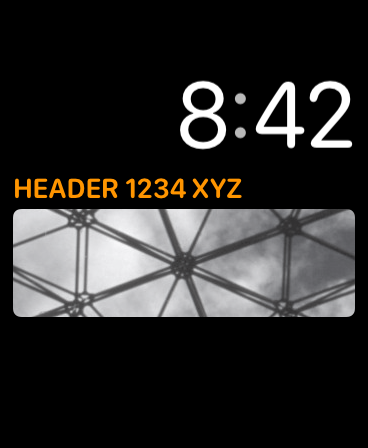
CLKComplicationTemplateGraphicRectangularLargeImage
func getCurrentTimelineEntry(for complication: CLKComplication, withHandler handler: @escaping (CLKComplicationTimelineEntry?) -> Void) {
switch complication.family {
case .graphicRectangular:
let number = 1234
let tectProvider = CLKTextProvider(format: "header %d xyz", number)
let imageProvider = CLKFullColorImageProvider(fullColorImage: UIImage(named: "kumonosu342x108")!)
let rectangularTemplate = CLKComplicationTemplateGraphicRectangularLargeImage()
rectangularTemplate.textProvider = tectProvider
rectangularTemplate.imageProvider = imageProvider
let entry = CLKComplicationTimelineEntry(date: Date(), complicationTemplate: rectangularTemplate)
handler(entry)
default:
handler(nil)
}
}
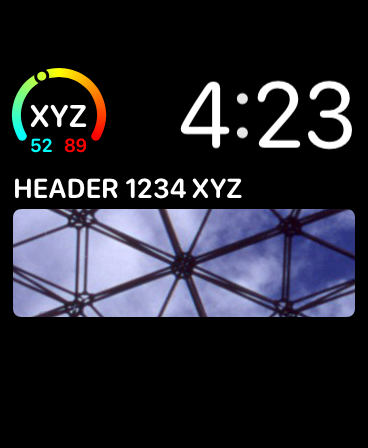
MODULAR使用時
imageProviderは画像の色にはなりません。