SwiftUI alignmentGuide リストのセパレータ線を制御する
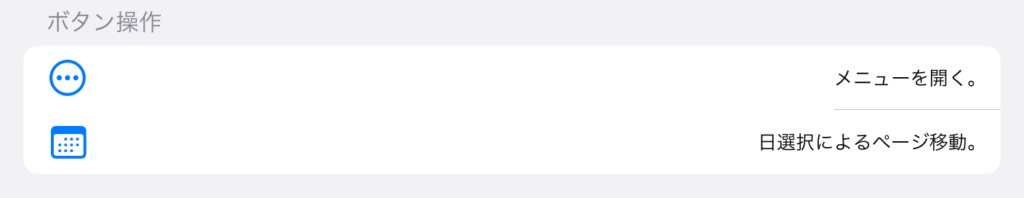
最初の状態
var body: some View {
Section(header: Text("Button operation").font(.title3)) {
HStack {
Image(systemName: "ellipsis.circle")
.font(.title)
.foregroundColor(.blue)
Spacer()
Text("Open the menu.")
}
HStack {
Image(systemName: "calendar")
.font(.title)
.foregroundColor(.blue)
Spacer()
Text("Move pages by selecting a day.")
}
}
}
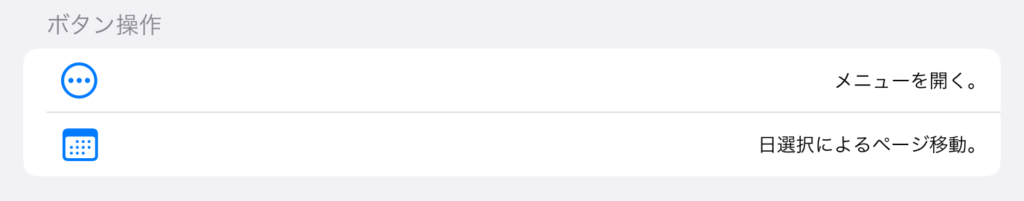
空テキストで誤魔化す
var body: some View {
Section(header: Text("Button operation").font(.title3)) {
HStack {
Text("")
Image(systemName: "ellipsis.circle")
.font(.title)
.foregroundColor(.blue)
Spacer()
Text("Open the menu.")
}
HStack {
Text("")
Image(systemName: "calendar")
.font(.title)
.foregroundColor(.blue)
Spacer()
Text("Move pages by selecting a day.")
}
}
}
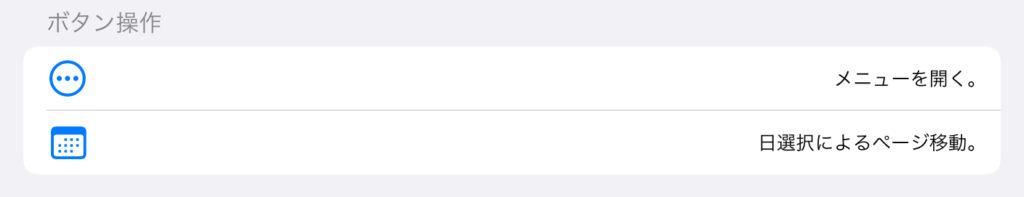
alignmentGuideで正しく対応

ドキュメント「alignmentGuide」
HorizontalAlignmentに「listRowSeparatorLeading」がり、使用することで指定可能となる。
static let listRowSeparatorLeading: HorizontalAlignment
リスト・ロウ・セパレーターのリーディング・エッジを示すガイド。
他には
・leading
・center
・trailing
・listRowSeparatorTraiding
がある。
var body: some View {
Section(header: Text("Button operation").font(.title3)) {
HStack {
Image(systemName: "ellipsis.circle")
.font(.title)
.foregroundColor(.blue)
Spacer()
Text("Open the menu.")
}
HStack {
Image(systemName: "calendar")
.font(.title)
.foregroundColor(.blue)
Spacer()
Text("Move pages by selecting a day.")
}
}
.alignmentGuide(.listRowSeparatorLeading, computeValue: { _ in
0
})
}