Swift Vapor Bootstrapを適用
準備
「app.middleware.use(FileMiddleware(publicDirectory: app.directory.publicDirectory))」のコメントを外す
※やらなくても動いている気もするが。
import NIOSSL
import Fluent
import FluentPostgresDriver
import Leaf
import Vapor
// configures your application
public func configure(_ app: Application) async throws {
// uncomment to serve files from /Public folder
app.middleware.use(FileMiddleware(publicDirectory: app.directory.publicDirectory))
:
:
bootstrap.min.css配置
Public/css/bootstrap.min.css
bootstrap.min.cssはCDNではなく、ダウンロードしたものを使用する例。
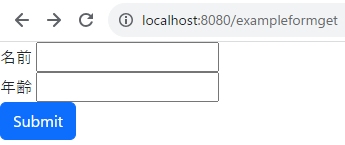
leafファイル
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>例:Form</title>
<link href="./css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<form action="./exampleformgetaction" method="get">
<label for="name">名前</label>
<input type="text" id="name" name="name"><br />
<label for="name">年齢</label>
<input type="number" id="age" name="age"><br />
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</body>
</html>