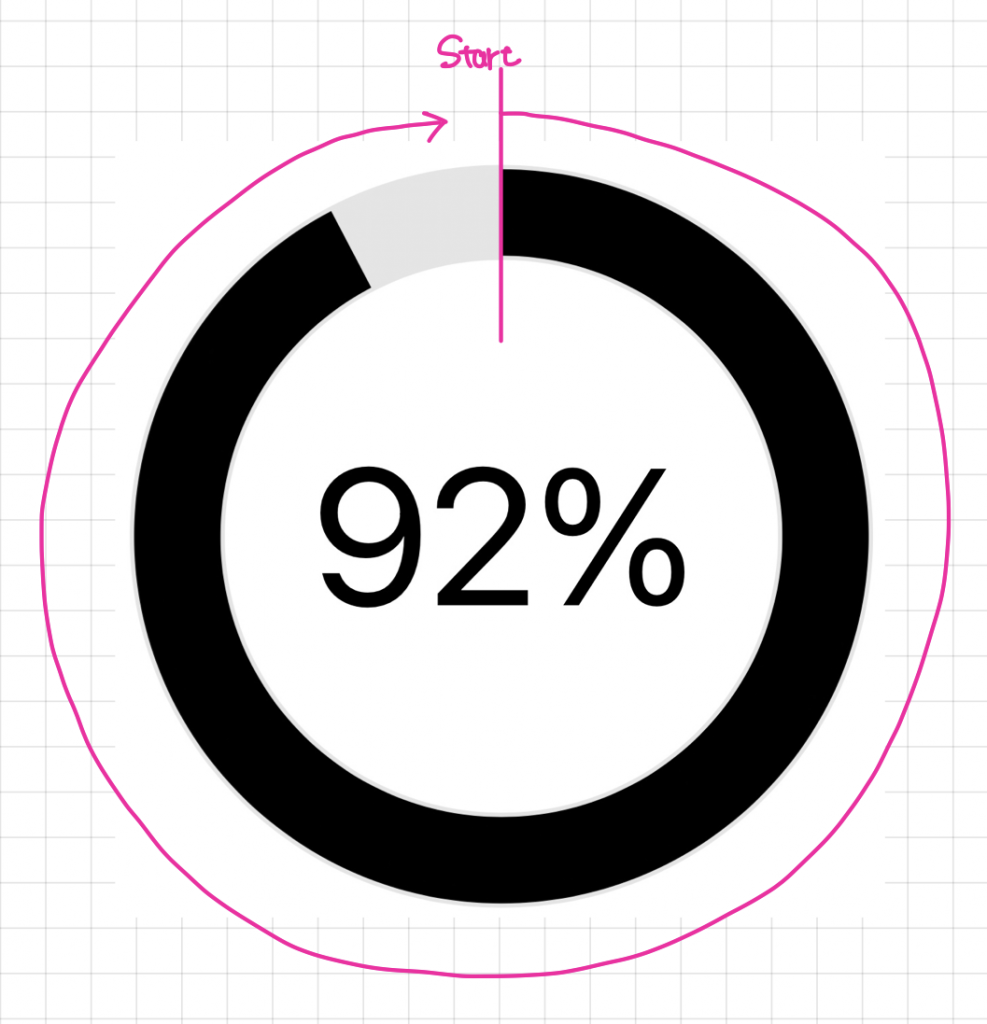
SwiftUI 円描画、上スタート
「.rotation(Angle(degrees: -90))」で上をスタートにする
GeometryReader { geometry in
let width = geometry.size.width / 2
let height = geometry.size.height / 2
let center = CGPoint(x: width, y: height)
let radius = CGFloat(width * 0.85)
Path { path in
let startAngle = Angle(degrees: 0.0)
let endAngle = Angle(degrees: 360.0)
path.addArc(center: center, radius: radius, startAngle: startAngle, endAngle: endAngle, clockwise: false)
}
.rotation(Angle(degrees: -90))
.stroke(lineWidth: geometry.size.width * 0.11)
.foregroundColor(Color.primary.opacity(0.1))
Path { path in
let startAngle = Angle(degrees: 0.0)
let endAngle = self.entry.pcWidgetModel.percent == -1 ? Angle(degrees: 360.0 * Double(0.0)) : Angle(degrees: 360.0 * self.entry.pcWidgetModel.percent / 100)
path.addArc(center: center, radius: radius, startAngle: startAngle, endAngle: endAngle, clockwise: false)
}
.rotation(Angle(degrees: -90))
.stroke(lineWidth: geometry.size.width * 0.1)
.foregroundColor(PCColor.toColor(selct: self.entry.pcWidgetModel.color))
}