SwiftUI 枠内どこでも反応、Long Pressも反応するボタンを作成する
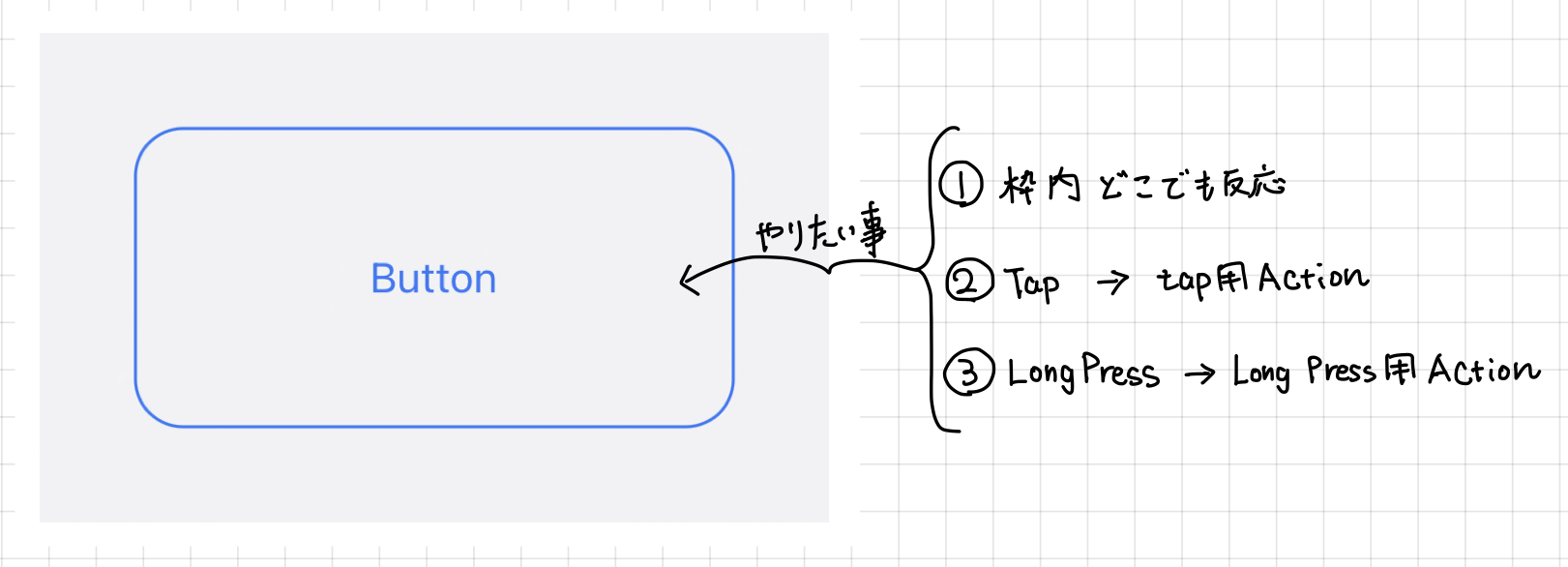
やりたい事
①枠内どこでも反応
②Tap:Tap用のアクション
③Long Press:Long Press用のアクション
1stアクション
コード
VStack(spacing: 16.0) {
Button(action: {
print("Button Action!!")
}, label: {
Text("Button")
.frame(width: 200, height: 100, alignment: .center)
.overlay(RoundedRectangle(cornerRadius: 16.0).stroke())
})
.onLongPressGesture {
print("Button Action Long!!")
}
Text("Text Button")
.frame(width: 200, height: 100, alignment: .center)
.overlay(RoundedRectangle(cornerRadius: 16.0).stroke())
.onTapGesture {
print("Text Action!!")
}
.onLongPressGesture {
print("Text Action Long!!")
}
.foregroundColor(.blue)
}
.padding(32.0)
.background(Color(.systemGray6))
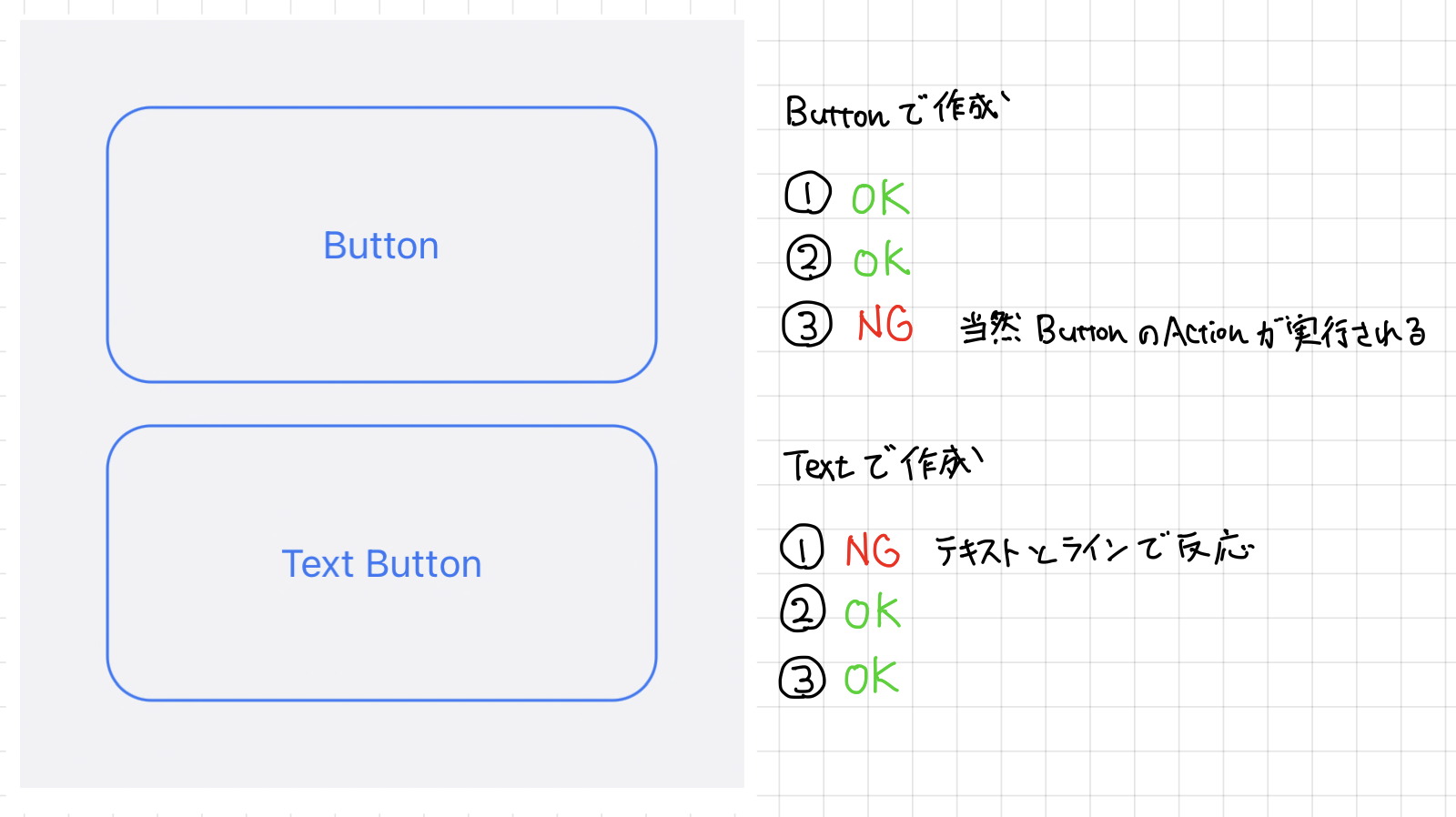
結果
やりたい事全てを叶える事は出来ない。
ButtonはLong Pressを反応させられない。
Textは枠内どこでも反応させられない。
現時点の解決策
コード
VStack(spacing: 16.0) {
Text("Text2 Button")
.frame(width: 200, height: 100, alignment: .center)
.overlay(RoundedRectangle(cornerRadius: 16.0).stroke())
.overlay(RoundedRectangle(cornerRadius: 16.0).foregroundColor(Color.red.opacity(0.0000001)))
.onTapGesture {
print("Text2 Action!!")
}
.onLongPressGesture {
print("Text2 Action Long!!")
}
.foregroundColor(.blue)
}
.padding(32.0)
.background(Color(.systemGray6))
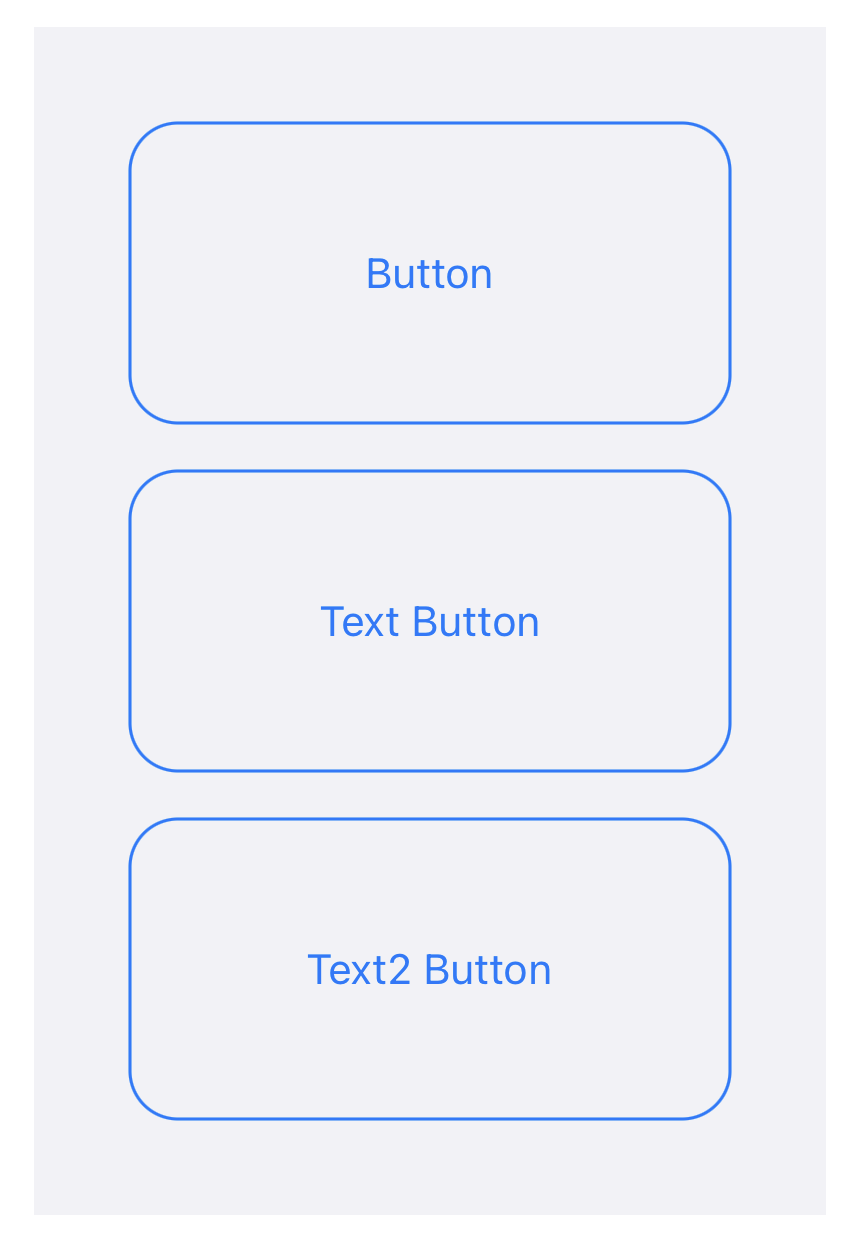
見た目
試行は続く
・タップとロングプレスをさせるUIデザインがどうなのか?
・他に方法があるのではないか。