Swiftでシェルピンスキー曲線プログラム
概要
「Java人工知能プログラミング」
第1章 再帰処理と副問題への分割 – 1.2 フラクタルカーブ – シェルピンスキー曲線プログラム
をSwiftに変換。書籍はJavaです。
Playgroundで実行出来ます。
iPadのPlaygroundでも実行出来ます。
コード
import UIKit
class Curve {
var lastX:Double = 0.0
var lastY:Double = 0.0
func move(x:Double, y:Double) {
lastX = x
lastY = y
}
func forward(len:Double, angle:Double) {
let x = lastX + len * cos(angle)
let y = lastY + len * sin(angle)
let uiBezierPath = UIBezierPath()
uiBezierPath.move(to: CGPoint(x: lastX, y: lastY))
uiBezierPath.addLine(to : CGPoint(x: x, y: y))
uiBezierPath.stroke()
move(x: x, y: y)
}
func draw(len:Double, angle:Double) {
forward(len: len, angle: angle)
}
func strokeline(x1:Double, y1:Double, x2:Double, y2:Double) {
let uiBezierPath = UIBezierPath()
uiBezierPath.move(to: CGPoint(x: x1, y: y1))
uiBezierPath.addLine(to : CGPoint(x: x2, y: y2))
uiBezierPath.stroke()
}
}
class Sierpinski : Curve {
func draw(n:Int, len:Double, x:Double, y:Double) {
let l = len / 2
let x1 = x - l
let x2 = x + l
let y1 = y + l * sqrt(3)
if n == 1 {
strokeline(x1: x, y1: y, x2: x1, y2: y1)
strokeline(x1: x1, y1: y1, x2: x2, y2: y1)
strokeline(x1: x2, y1: y1, x2: x, y2: y)
}
else {
let l2 = l / 2
draw(n: n - 1, len: l, x: x, y: y)
draw(n: n - 1, len: l, x: x - l2, y: y + l2 * sqrt(3))
draw(n: n - 1, len: l, x: x + l2, y: y + l2 * sqrt(3))
}
}
}
let size = CGSize(width: 600, height: 600)
let point = CGPoint(x: 0, y: 0)
CGRect(origin: point, size: size)
let view = UIView(frame: CGRect(origin: point, size: size))
UIGraphicsBeginImageContextWithOptions(size, false, 0)
UIColor.yellow.setStroke()
var sierpinski = Sierpinski()
sierpinski.draw(n: 6, len: 300, x: 300, y: 150)
view.layer.contents = UIGraphicsGetImageFromCurrentImageContext()?.cgImage
UIGraphicsEndImageContext()
let preview = view
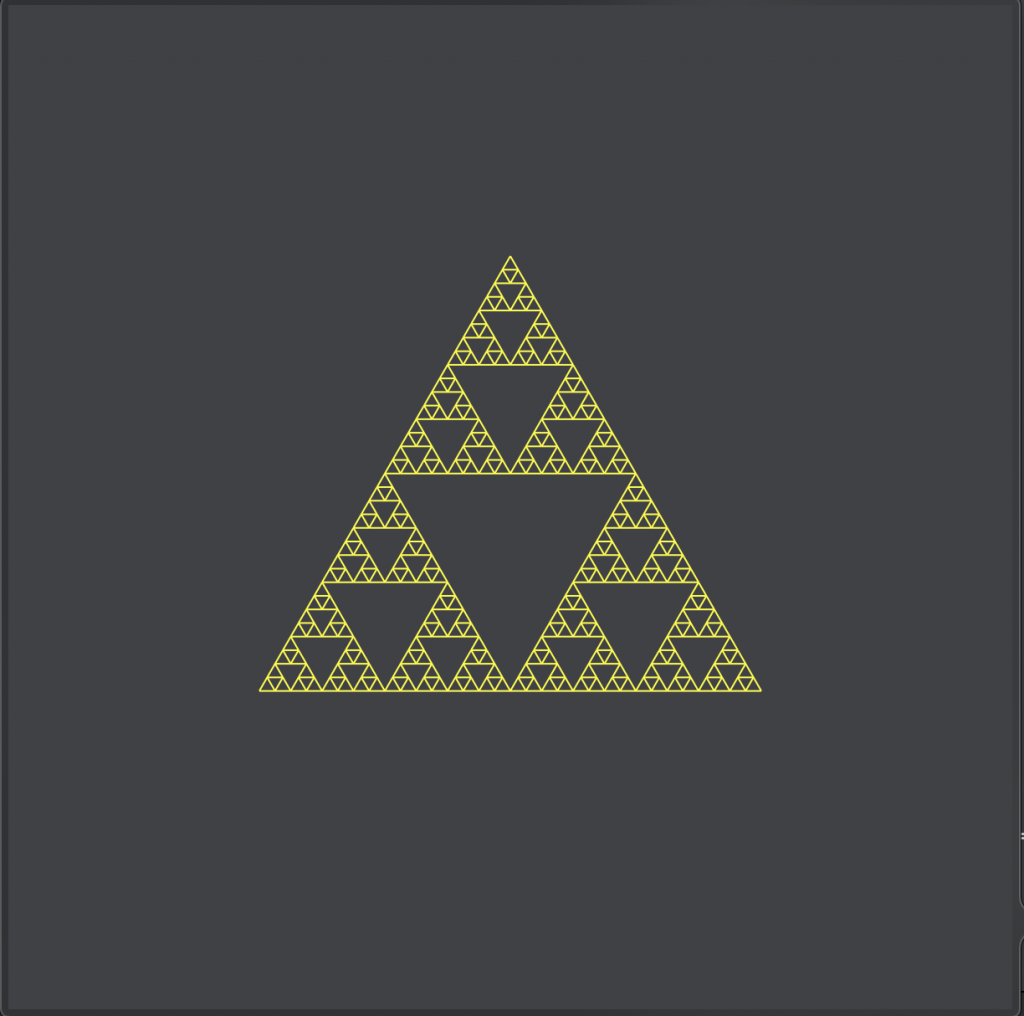
結果
Mac Playground