input & output 2022/05/22
Oreilly.com Learning 「User Experience Design」 UXReactorのプレイブックから、コンセプトを実践するための27 ...

input & output 2022/05/15
Apple Development iosdc 2022 2022/8/27-29 Oreilly.com Learning 「Fluent Python, 2 ...

input & output 2022/05/08
Oreilly.com Learning 「Game Development with Rust and WebAssembly」 Rust・WebAssemb ...

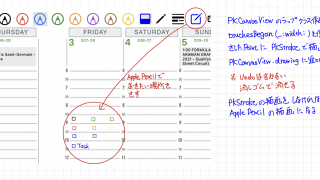
Swift PencilKitでポイントした先に四角を描画、指入力時排除
ベース 手帳「アクションプランナー」→「Planner」→オリジナル開発(APCDigital)→標準化「Refill Calendar」つづき1 の標準化前「 ...

input & output 2022/05/01
Apple Development Swift Talk Swiftのプログラミングに関するビデオシリーズを毎週配信。 Oreilly.com Learning ...

良いコード/悪いコードで学ぶ設計入門―保守しやすい 成長し続けるコードの書き方
技術評論社 著者:仙塲大也 はじめに 謝辞 第1章 悪しき構造の弊害を知覚する 1.1 意味不明な命名 1.2 理解を困難にする条件分岐のネスト 1.3 さまざ ...

input & output 2022/04/24
Oreilly.com Learning 「Cryptography and Cryptanalysis in Java: Creating and Progr ...

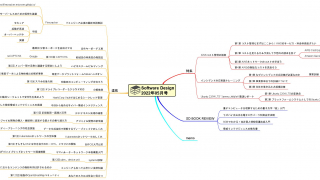
memo「Software Design 2022年05月号」
Software Design 2022年05月号 特集 AWSコスト管理の極意 第1章 コスト管理もまずはここから!AWSのサービス・料金体系総ざらい 従量課 ...

SolidityとEthereumによる実践スマートコントラクト開発ーTruffle Suiteを用いた開発の基礎からデプロイまで
オライリー・ジャパン 著者:Kevin Solorio、Randall Kanna、David H.Hoover 監訳:中城元臣 訳者:株式会社クイープ はじめ ...