SwiftUI HStack +Image +Text=Label
iOS 14からLabelが追加された。
HStack+Image+TextのコーディングをLabel 1つに出来る。
import SwiftUI
struct ExampleLabelView: View {
var body: some View {
VStack(spacing: 8.0) {
HStack {
Image(systemName: "character.book.closed")
Text("Books")
}
Label("Books", systemImage: "character.book.closed")
Label("Books", systemImage: "character.book.closed")
.labelStyle(TitleOnlyLabelStyle())
Label("Books", systemImage: "character.book.closed")
.labelStyle(IconOnlyLabelStyle())
if #available(iOS 14.5, *) {
Label("Books", systemImage: "character.book.closed")
.labelStyle(TitleAndIconLabelStyle())
} else {
// Fallback on earlier versions
}
Label("Books", systemImage: "character.book.closed")
.border(Color.red)
}
}
}
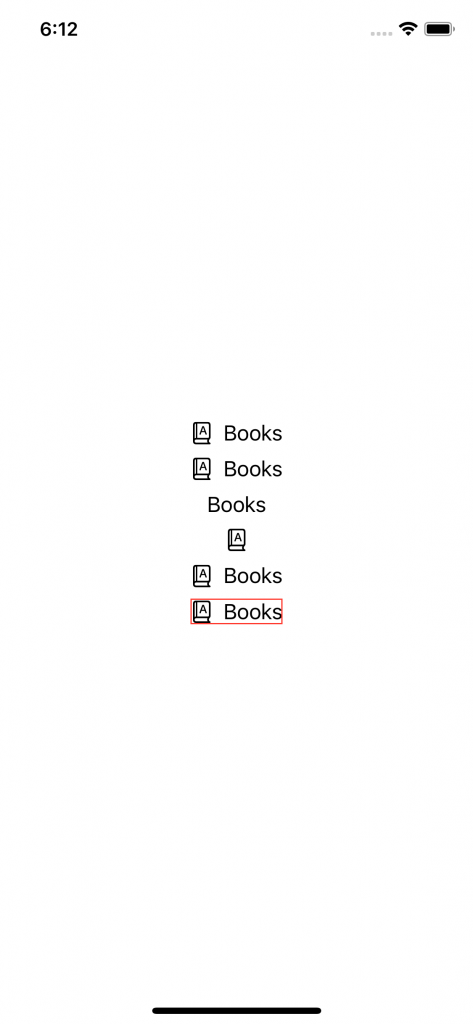
実行結果
見た目は変わらない。
制御しやすくなる。