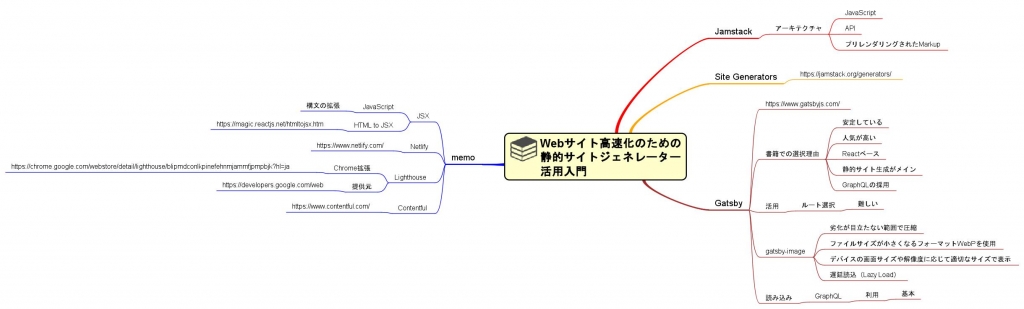
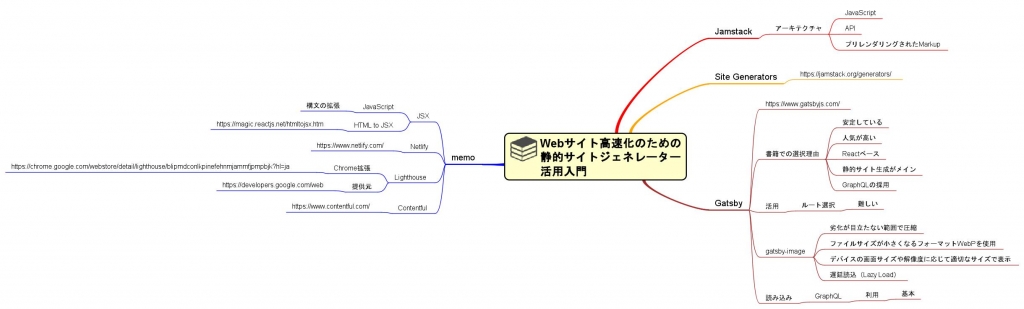
memo「Webサイト高速化のための 静的サイトジェネレーター活用入門」

Webサイト高速化のための
静的サイトジェネレーター
活用入門
Jamstack
アーキテクチャ
JavaScript
API
プリレンダリングされたMarkup
Site Generators
https://jamstack.org/generators/
Gatsby
https://www.gatsbyjs.com/
書籍での選択理由
安定している
人気が高い
Reactベース
静的サイト生成がメイン
GraphQLの採用
活用
ルート選択
難しい
gatsby-image
劣化が目立たない範囲で圧縮
ファイルサイズが小さくなるフォーマットWebPを使用
デバイスの画面サイズや解像度に応じて適切なサイズで表示
遅延読込(Lazy Load)
読み込み
GraphQL
利用
基本
memo
JSX
JavaScript
構文の拡張
HTML to JSX
https://magic.reactjs.net/htmltojsx.htm
Netlify
https://www.netlify.com/
Lighthouse
Chrome拡張
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
提供元
https://developers.google.com/web
Contentful
https://www.contentful.com/