神奈川県オープンデータ「新型コロナウイルス感染症対策 陽性患者数及び陽性患者の属性データ」をGCPでグラフ作成
オープンデータ
神奈川県オープンデータ「新型コロナウイルス感染症対策 陽性患者数及び陽性患者の属性データ」ページ
データ:http://www.pref.kanagawa.jp/osirase/1369/data/csv/patient.csv
土日は更新されない。
データ更新者も大変だろうけど、この時期にその更新では。。。
形式
CSV:発表日,居住地,年代,性別
文字コード:SJIS
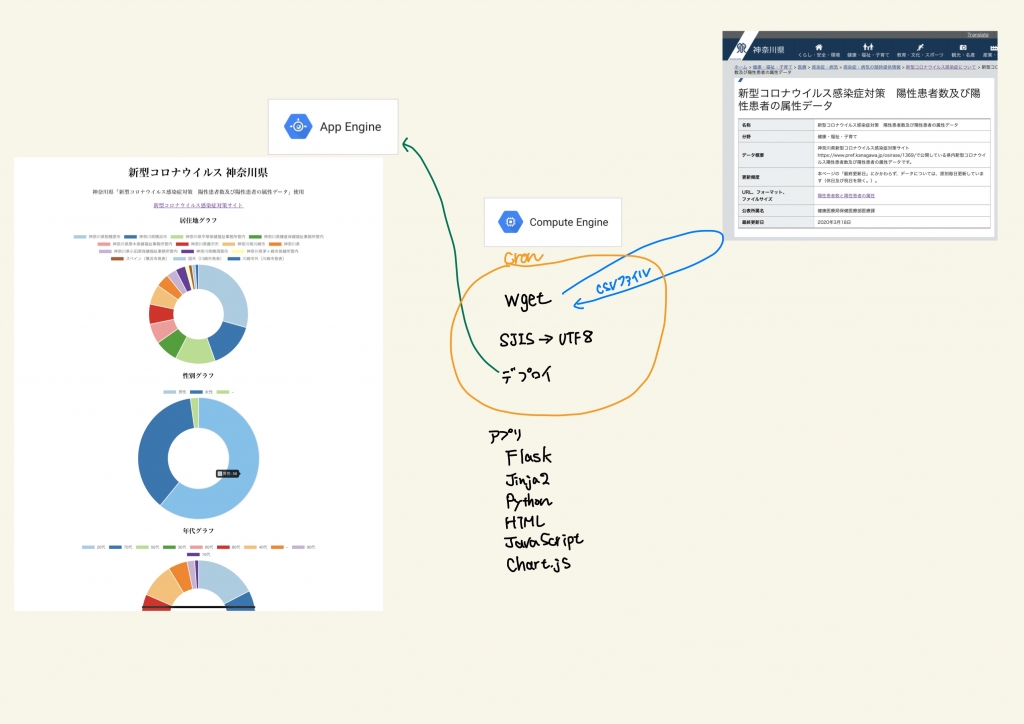
GCP
使用サービス
・App Engine
・Compute Engine
使用技術
・Python
・Flask
・Jinja2
・HTML
・JavScript
・Chart.js
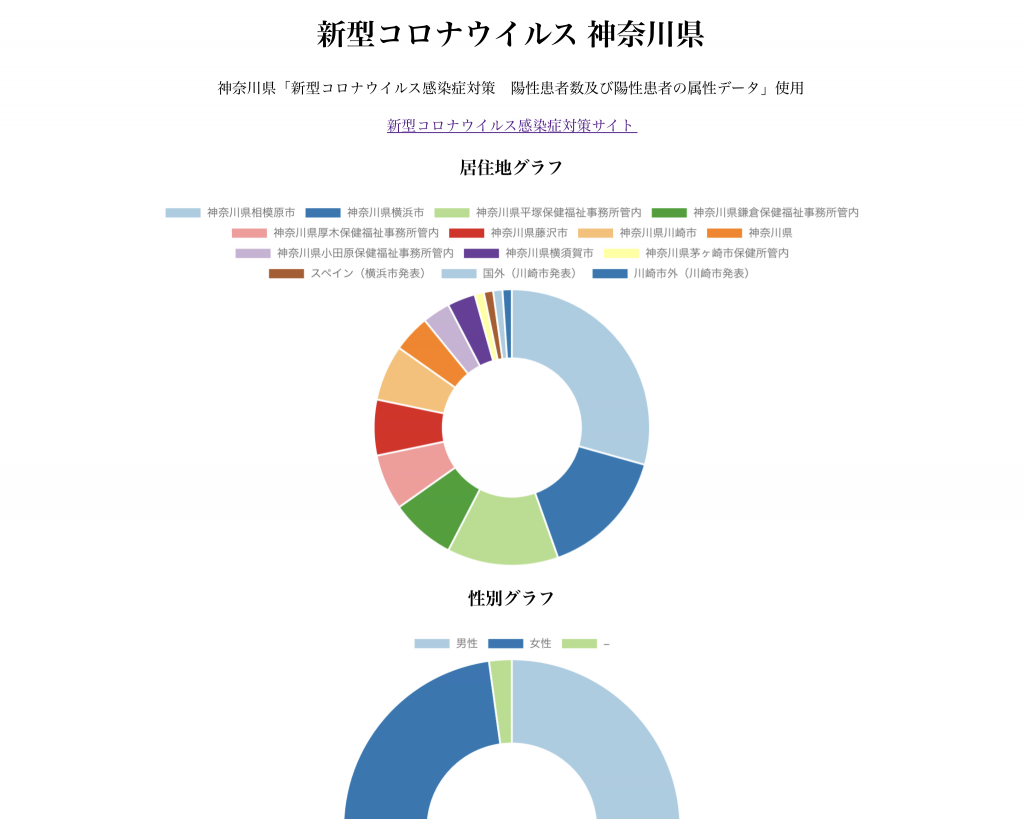
出力HTML例
<!DOCTYPE html>
<html>
<head lang="ja">
<meta charset="UTF-8">
<title>新型コロナウイルス 神奈川県オープンデータ使用</title>
<link type="text/css" rel="stylesheet" media="screen" href="/static/opendata.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script>
<script type="text/javascript" src="https://github.com/nagix/chartjs-plugin-colorschemes/releases/download/v0.2.0/chartjs-plugin-colorschemes.min.js"></script>
</head>
<body>
<h1>新型コロナウイルス 神奈川県</h1>
<div id="div-textcenter">
<p>神奈川県「新型コロナウイルス感染症対策 陽性患者数及び陽性患者の属性データ」使用</p>
<a href="https://www.pref.kanagawa.jp/osirase/1369/">新型コロナウイルス感染症対策サイト</a>
</div>
<div style="width:800px; margin: 0 auto;">
<h3>居住地グラフ</h3>
<canvas id="myChart"></canvas>
</div>
<div style="width:800px; margin: 0 auto;">
<h3>性別グラフ</h3>
<canvas id="chartGender"></canvas>
</div>
<div style="width:800px; margin: 0 auto;">
<h3>年代グラフ</h3>
<canvas id="chartAge"></canvas>
</div>
<script type="text/javascript">
data = {
datasets: [{
data: [27,14,12,7,6,6,6,4,3,3,1,1,1,1,
]
}],
labels: [
'神奈川県相模原市','神奈川県横浜市','神奈川県平塚保健福祉事務所管内','神奈川県鎌倉保健福祉事務所管内','神奈川県厚木保健福祉事務所管内','神奈川県藤沢市','神奈川県川崎市','神奈川県','神奈川県小田原保健福祉事務所管内','神奈川県横須賀市','神奈川県茅ヶ崎市保健所管内','スペイン(横浜市発表)','国外(川崎市発表)','川崎市外(川崎市発表)',
]
};
var ctx = document.getElementById('myChart').getContext('2d');
var myDoughnutChart = new Chart(ctx, {
type: 'doughnut',
data: data
});
datagender = {
datasets: [{
data: [56,34,2,
]
}],
labels: [
'男性','女性','−',
]
};
var ctx = document.getElementById('chartGender').getContext('2d');
var myDoughnutChart = new Chart(ctx, {
type: 'doughnut',
data: datagender
});
dataage = {
datasets: [{
data: [16,15,13,11,11,9,9,5,2,1,
]
}],
labels: [
'20代','70代','50代','30代','60代','80代','40代','−','90代','10代',
]
};
var ctx = document.getElementById('chartAge').getContext('2d');
var myDoughnutChart = new Chart(ctx, {
type: 'doughnut',
data: dataage
});
</script>
</body>
</html>