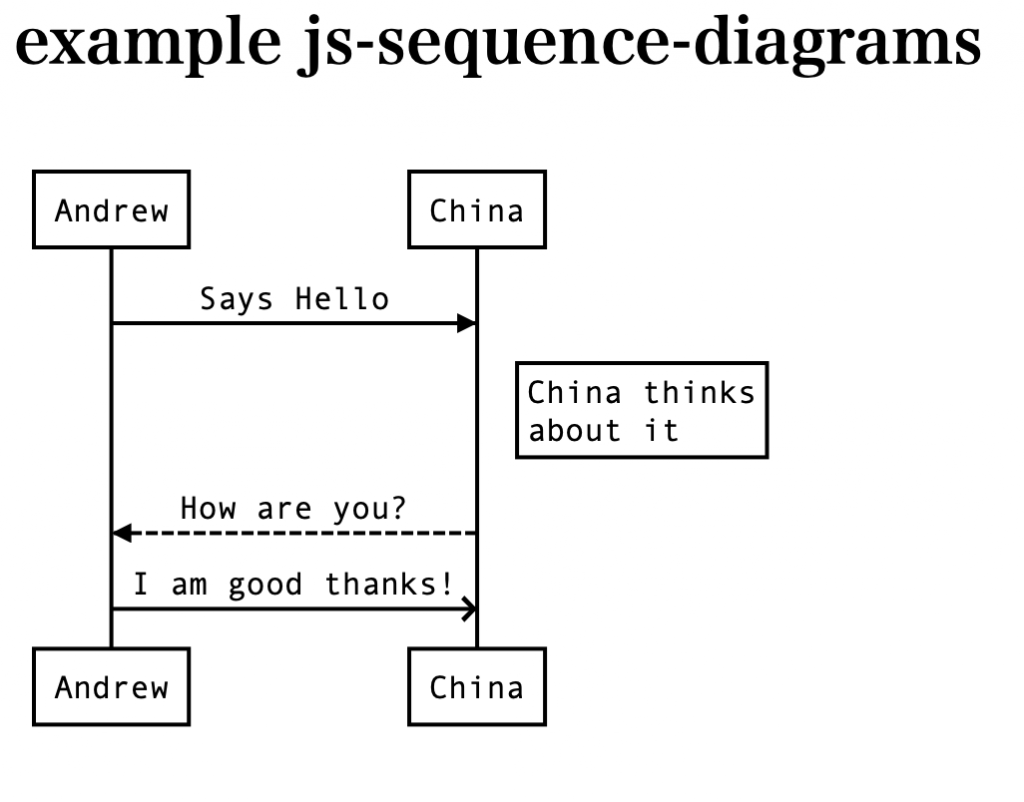
「js-sequence-diagrams」Webにシーケンスを表示する
概要
Webにシーケンスを表示するJavaScriptsライブラリ。
BoostnoteのMarkdown「シーケンス」に使用されています。
js-sequence-diagrams
準備
ライブラリを準備。
私はjs-sequence-diagramsホームページから保存しました。
- webfont.js
- snap.svg-min.js
- underscore-min.js
- sequence-diagram-min.js
example
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>example js-sequence-diagrams</title>
<script src="webfont.js"></script>
<script src="snap.svg-min.js"></script>
<script src="underscore-min.js"></script>
<script src="sequence-diagram-min.js"></script>
</head>
<body>
<h1>example js-sequence-diagrams</h1>
<div id="diagram"></div>
<script>
var sequence = "Andrew->China: Says Hello\n" +
"Note right of China: China thinks\\nabout it\n" +
"China-->Andrew: How are you?\n" +
"Andrew->>China: I am good thanks!";
var diagram = Diagram.parse(sequence);
diagram.drawSVG("diagram", {theme: 'simple'});
</script>
</body>
</html>